
- CSS (Cascading Style Sheets)
웹 페이지의 특정 요소 또는 요소의 그룹에 적용할 스타일 그룹을 지정하는 규칙이다.
- CSS 문법
HTML 문서 <head> 요소 안에 <style> 요소를 사용하여 CSS 문법을 적용한다.
<style>
선택자 {
속성명1 : 속성값;
....
}
ex)
p {
text-align : center;
}
</style>
- CSS 적용 방법
1. 인라인 스타일
HTML 요소 내부에 style 속성을 사용해서 적용하는 방법이다.
예시 : <p style = "text-align : center;"> 안녕 </p>
2. 내부 스타일
HTML 문서의 <head> ~ </head> 요소 사이에 <style>~</style> 요소를 사용하여 적용하는 방법
3. 외부 스타일
웹 사이트 전체의 스타일을 하나의 파일에서 변경
<!-- 적용방법 -->
<link href = "css 파일 경로" rel = "stylesheets">
✔ rel
현재 문서와 링크된 문서 사이의 연관관계를 명시한다.
- 선택자
1) 전체 선택자 (*)
스타일을 모든 요소에 적용한다.
✔️ 개별 선택자가 전체 선택자보다 더 높은 우선순위를 가진다.
2) 요소 선택자
특정 요소에 쓰인 모든 요소에 스타일을 적용
✔️ 상속
부모 요소의 속성 값이 자식 요소에게 전달되는 것을 의미한다.
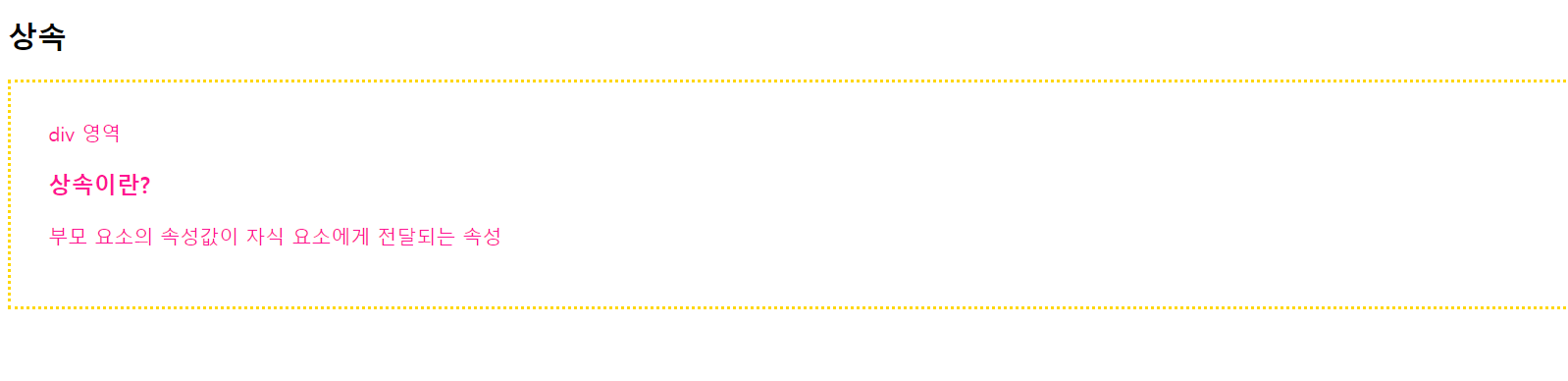
상속 확인해보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속</title>
<style>
div {
color: deeppink;
border: 3px dotted gold;
padding: 30px;
}
</style>
</head>
<body>
<h2>상속</h2>
<div>
div 영역
<h3> 상속이란?</h3>
<p>부모 요소의 속성값이 자식 요소에게 전달되는 속성</p>
</div>
</body>
</html>
div태그에 속성을 줬는데 아래 자식으로 있는 모든 태그에 스타일이 들어간 것을 확인할 수 있다.