
DAY 02 -2 : 배열, 향상된 for문, 호이스팅, 함수
2022. 11. 14. 17:34
국비/JavaScript
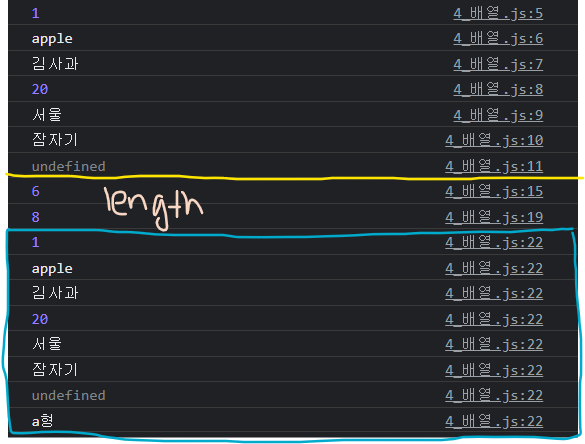
- 배열(Array) 이름과 인덱스로 참조되는 정렬된 값의 집합 (자료구조) 배열을 구성하는 각각의 값을 '배열 요소'라고 하며, 배열에서의 위치를 가리키는 숫자를 '인덱스'라고 한다. - 배열 선언 let 배열명; - 배열 초기화 배열명 = [요소1, 요소2, 요소3,...]; // 예시 let arr; arr = [100,200,300]; let arr = [100,200,300]; - 배열 객체로 생성 let 배열명 = new Array(요소1, 요소2, ...) - 자바 스크립트 배열의 특징 1) 배열 요소의 타입이 고정되어 있지 않다. let arr =[1, 1.4, '안녕', true]; 2) 배열 요소의 인덱스가 연속적이지 않아도 된다. let arr; arr [0] = 1; arr [1] ..

DAY 02 - 1 : 대화상자, 연산자, 제어문(조건문, 반복문)
2022. 11. 7. 22:10
국비/JavaScript
- 자바 스크립트 대화 상자 alert() 사용자에게 메시지를 보여주고, 확인을 기다린다. BOM (Browser Object Model) window.alert() alert() confirm() 사용자에게 메세지를 보여주고, 확인이나 취소를 누르면 그 결과값을 불린값으로 반환한다. window.confirm() const result = confirm('확인이나 취소를 누르세요'); prompt() 사용자에게 메세지를 보여주고, 사용자가 입력한 문자열을 반환한다. 입력받은 값은 문자형으로 저장된다. const result = prompt('문자를 입력하세요'); - 연산자(Operator) 연산자 의미 산술 연산자 + - / * % ** ( 제곱) 비교 연산자 >, =, 19) console.log(..

DAY 01 : JavaScript, 변수, 데이터타입, 형변환, ..
2022. 11. 6. 17:02
국비/JavaScript
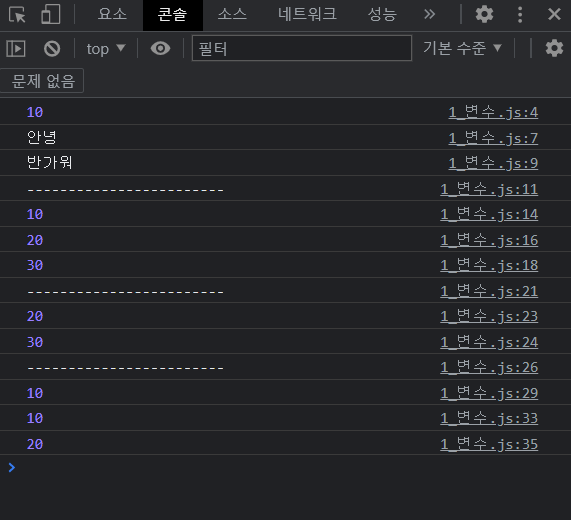
자바 스크립트의 역사 - Netscape 내비게이터 브라우저이다. 브랜든 아이크 (Brendan Eich) 영입으로 10일 만에 모카라는 언어로 내비게이터에 적용했다. (인터프리터 사용) 자바스크립트는 처음엔 모카라는 이름으로 나중에는 라이브 스크립트에서 자바스크립트로 이름이 변경되었다. - jQuery 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 해주는 라이브러리이다. 단점으로는 jQuery 문법을 따로 공부해야한다는 것이다. - V8 자바 스크립트 엔진 2008년 구글에서 크롬의 베타전과 함께 v8엔진을 소개하였다. - ECMA 스크립트를 표준화 - 트랜스 컴파일러 BABEL : 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 하는 라이브러리이다. 이 때문에 j..
DAY 20 : jQuery
2022. 7. 20. 17:25
WEB/Javascript
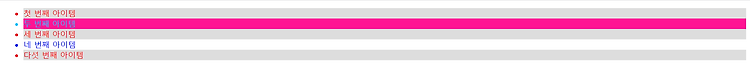
- jQuery 요소들을 선택하는 강력한 방법을 사용하고 선택된 요소들을 효율적으로 제어할 수 있는 자바스크립트 라이브러리를 의미한다. - jQuery 라이브러리 추가하기 http://jquery.com/ > 제일 위에 download // 제이쿼리를 쓰기위한 태그 - jQuery 기본문법 선택자 문법 아이디 선택자 #("아이디명") 태그 선택자 $("태그명") 클래스 선택자 $('.클래스명') 속성 선택자 $('"태그[속성=속성값]") ex) input[type=radio] - 메소드 메소드 의미 $("선택자").val() value 속성값 가져오기 $("선택자").text() 태그 내부의 텍스트 내용 $("선택자").text(새로운 문자열) 태그 내부의 내용을 새로운 문자열로 변경 $("선택자").c..

DAY 19 : form 태그 접근, 객체, DOM
2022. 7. 13. 21:38
WEB/Javascript
- form 태그 접근 let frm = document.joinForm; let inputTag = frm.in1; inputTag.value; document.폼태그의 이름으로 접근한다. - location 객체 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저의 새 문서를 불러올 때 사용할 수 있다. location 객체의 프로퍼티와 함수를 이용하면 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있다. 함수 의미 location.href 현재 페이지의 URL 정보가 담겨있는 프로퍼티 대입을 통해 새로운 문자열을 넣게 되면 이동이 일어난다. location.reload() 새로고침 location.assign("URL 주소") 현재 URL을 지정한 URL로 바꿔서 이동 loca..

DAY 18 : 객체, 상속
2022. 5. 3. 20:05
WEB/Javascript
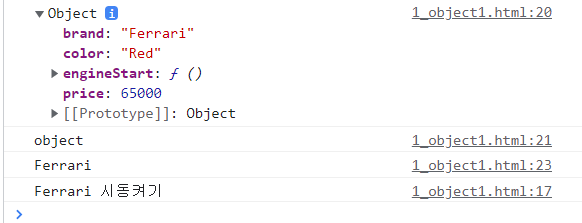
- 객체 추상적인 개념이 실체화된 것이다. 프로퍼티들로 이루어진 하나의 집합을 의미한다. ※ 여기서 프로퍼티란? 속성이라는 뜻으로 객체 내부의 속성을 의미한다. - 객체 선언 const 객체명 = { 프로퍼티1 명 : 프로퍼티1 값; 프로퍼티2 명 : 프로퍼티2 값; ... 함수명 : function() { } } - 생성자를 이용한 객체 생성 function 생성자명(매개변수1, 매개변수2, ...) { this.변수명 = 값1; this.변수명 = 값2; .... this.함수명 = 함수(){}; } const 객체명 = new 생성자명 (값1, 값2, ...); 객체 사용해보기! - 상속 (inheritance) 자바 스크립트는 객체 간의 상속이 일어난다. 자바 스크립트의 모든 객체는 프로토타입이라..

DAY 17 : 함수
2022. 3. 16. 19:58
WEB/Javascript
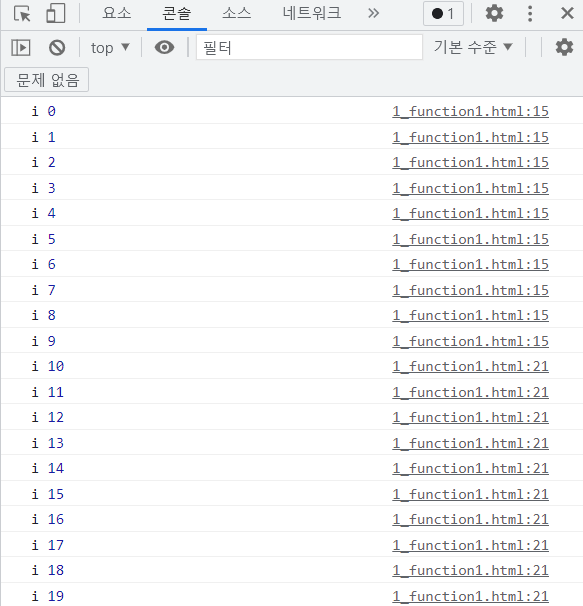
- 함수 (function) 자바 스크립트에서는 함수도 하나의 값이다. 따라서 함수를 변수에 대입할 수 있다. 다른 함수 내에 중첩되게 정의가 가능하다. - 함수 선언 방법 function 함수명 (매개변수1, 매개변수2, ....) { 실행할 문장; return 리턴값; } - 함수 표현식 let 함수명 = function(매개변수1, 매개변수2, ... ) { 실행할 문장; return 리턴값; } 함수 사용해보기! 함수 실행하기 재미있는 자바스크립트~

DAY 16 : 연산자, 대화상자, 배열 , ...
2022. 3. 3. 12:21
WEB/Javascript
- 연산자 == 타입이 달라도 값이 같으면 참 === 타입과 값이 둘 다 같아야 참 !== 값이 다르거나, 타입이 다르다면 참 -NaN (Not A Number) isNaN(값) : 숫자가 아니라면 참, 숫자면 거짓이다. - 대화 상자 (dialog) window. 은 생략이 가능하다. alert() 사용자에게 간단한 메세지를 보여주고, 그에 대한 사용자의 확인을 기다린다. confirm() 사용자에게 간단한 메세지를 보여주며, 확인을 누르면 참, 취소를 누르면 거짓을 리턴한다. prompt() 사용자에게 간단한 메세지를 보여주며, 사용자가 입력한 문자열 값을 리턴한다. 대화상자 사용해보기! 1. confirm 설문조사 결과1은 바로 실행했을 때 나오는 대화상자 창이며, 확인은 true를 리턴하기 때문에..