
DAY 01 : CSS, 문법 등
2022. 11. 5. 23:45
국비/CSS
- CSS (Cascading Style Sheets) 웹 페이지의 특정 요소 또는 요소의 그룹에 적용할 스타일 그룹을 지정하는 규칙이다. - CSS 문법 HTML 문서 요소 사이에 요소를 사용하여 적용하는 방법 3. 외부 스타일 웹 사이트 전체의 스타일을 하나의 파일에서 변경 ✔ rel 현재 문서와 링크된 문서 사이의 연관관계를 명시한다. - 선택자 1) 전체 선택자 (*) 스타일을 모든 요소에 적용한다. ✔️ 개별 선택자가 전체 선택자보다 더 높은 우선순위를 가진다. 2) 요소 선택자 특정 요소에 쓰인 모든 요소에 스타일을 적용 ✔️ 상속 부모 요소의 속성 값이 자식 요소에게 전달되는 것을 의미한다. 상속 확인해보기! 상속 div 영역 상속이란? 부모 요소의 속성값이 자식 요소에게 전달되는 속성 di..
DAY 03 - 2 : HTML 디스플레이, div 태그, 시맨틱 태그
2022. 11. 2. 17:20
국비/HTML
- HTML의 디스플레이 1. inline content 크기 만큼 자리를 차지하는 요소이다. text, img, span 태그가 인라인 요소이다. 문자의 특징을 가지고 있다. 2. block 라인을 모두 차지하는 요소이다. p, h, ul, li, div, .... 면의 특징을 가지고 있다. - span 태그 줄 단위로 영역이 설정된다. inline 특징을 가지고 있다. - div 태그 면 단위로 영역이 설정된다. block 특징을 가지고 있다. - 시맨틱 태그 (Semantic Tag) 의미가 있는 태그이다. - 시맨틱 태그의 장점 검색엔진에 최적화되어있다. 스크린 리더를 사용하여 페이지를 탐색할 때 도움이 된다. div>div>div>div>... 끝 없는 div를 탐색하는 것 보다 효율적이다. 개..

DAY 03 : FTP, iframe 태그, form 태그, input 태그, ...
2022. 11. 2. 17:13
국비/HTML
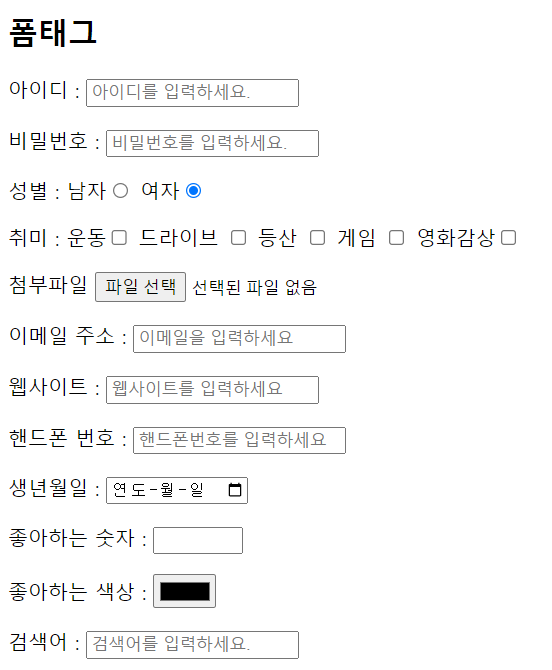
- FTP (File Transfer Protocol) 클라이언트-서버(c/s)용 프로토콜이다. 클라이언트가 파일을 요청하면 서버가 요청된 파일을 제공하는 것을 의미한다. 클라이언트가 파일을 서버로 전달할 수 있다. 주로 대량의 파일을 처리할 때 사용한다. 기본 포트는 21번이다. - 호스팅 (Hosting) 서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해주는 서비스를 의미한다. - ftp-simple 비주얼 스튜디오 코드에 설치하면 FTP 프로그램으로 사용할 수 있다. 처음 세팅은 f1 -> ftp-simple : config - ftp connection setting에서 해주면 된다! 호스팅을 하기 위해서는 f1-> ft-simple :remote directory open to wo..

DAY 02 : 서식태그, 목록태그, 이미지태그
2022. 11. 2. 16:29
국비/HTML
- 서식태그 텍스트를 굵게 표현 텍스트를 이탤릭체로 표현 텍스트를 굵게 표현, 리더기에서 거쎈 발음 텍스트를 이탤릭체로 표현, 리더기에서 거쎈 발음 - 목록 태그 순서가 없는 목록 태그, 블록 태그 순서가 있는 목록 태그, 블록 태그 사용자 정의 태그, 블록 태그 목록 태그 사용해보기! 목록 태그 김사과 오렌지 반하나 김사과 반하나 오렌지 김사과 선생님 반하나 학생 오렌지 학생 이메론 학생 - 이미지 1. 비트맵 이미지 픽셀이 모여 만들어진 정보의 집합 "레스터 이미지" 픽셀 단위로 화면에 랜더링 한다. 그림판, 포토샵 등 툴로 편집이 가능하다. 2. 벡터이미지 수학적 정보의 형태들이 만들어내는 결과물 이미지가 가지고 있는 점, 선, 면의 위치, 색상 정보를 가지고 있다. 확대 및 축소를 해도 이미지가 ..

DAY 01 : html, 특수 태그, 문단 태그, 제목 태그, 웹 접근성, ..
2022. 10. 24. 22:33
국비/HTML
- 클라이언트 사이드 언어(language) HTML : 웹 사이트의 틀을 작성하는 언어 CSS : HTML 문서를 시각적으로 만들어주는 언어 JavaScript : HTML 문서의 콘텐츠 내용을 바꾸고 동적인 페이지를 만들기 위해 사용하는 프로그래밍 언어 - 서버 사이드 언어 (language) JSP Spring Python - 최초의 웹사이트 http://info.cern.ch/ http://info.cern.ch info.cern.ch - 비주얼 스튜디오 코드 https://code.visualstudio.com/download Download Visual Studio Code - Mac, Linux, Windows Visual Studio Code is free and available on y..
DAY 14 : 미디어 쿼리
2022. 2. 12. 17:32
WEB/HTML,CSS
- 미디어 쿼리 (Media Query) 반응형 개발 : 접속하고 있는 기기들 마다 다르게 반응하여 표현되도록 개발하는 것을 의미한다. 웹 페이지에 접속하고 있는 기기마다 원하는 형태로 스타일을 조정할 수 있는 기술이며, 기기의 화면, 너비, 높이 등으로 판단한다. 장점 : 업데이트, 유지관리, 디버깅이 쉬워지며, 업데이트 비용이 감소한다. 단점 : 구현이 어렵다, 다운로드 속도가 느려진다. 미디어 쿼리 사용해보기! 미디어 쿼리 미디어 쿼리는 화면크기에 따른 각각의 속성 값을 지정하여, 여러개의 화면을 구성하는 기술이다. @media screen and (조건문) {스타일 적용 } @media : 미디어 쿼리가 시작됨을 표시한다. screen : 미디어 쿼리의 적용기기를 의미한다. / all : 모든기기..

DAY 13 : CSS, display, 위치
2022. 2. 10. 17:18
WEB/HTML,CSS
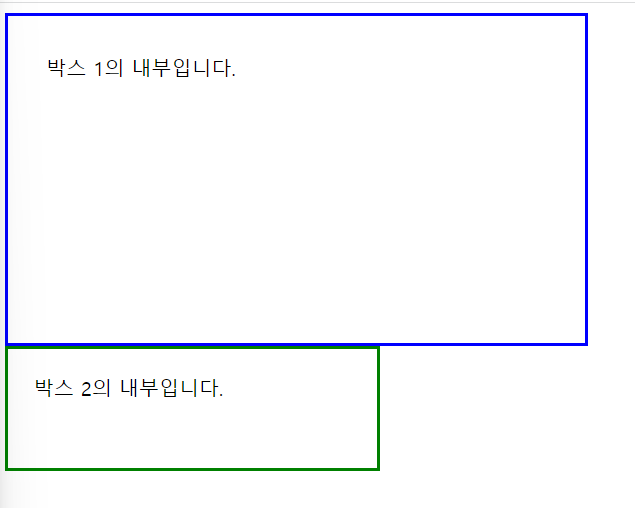
- CSS display 요소의 내부와 외부 디스플레이 유형을 설정하는 것을 의미한다. block 기본적으로 가로 영역을 모두 채운다. 다음태그는 다음 줄에 배치된다. (줄바꿈 O) width (너비), height(높이)를 지정할 수 있다. 대표적으로 박스 1의 내부입니다. 박스 2의 내부입니다. box1은 태그로 block이고, box2는 display로 inlie-block을 주었기 때문에 block와 inline의 속성 모두를 가진다. - CSS Position : CSS 요소들의 위치를 결정하는 방식을 설정한다. 1. 정적(static)위치 지정 방식 기본값 HTML 요소의 위치를 결정하는 기본적인 방식이다. top, left, right, bottom 속성 값을 사용할 수 있다. 단순히 웹 페..

DAY 12 : 상속, 폰트, 배경
2022. 1. 25. 15:43
WEB/HTML,CSS
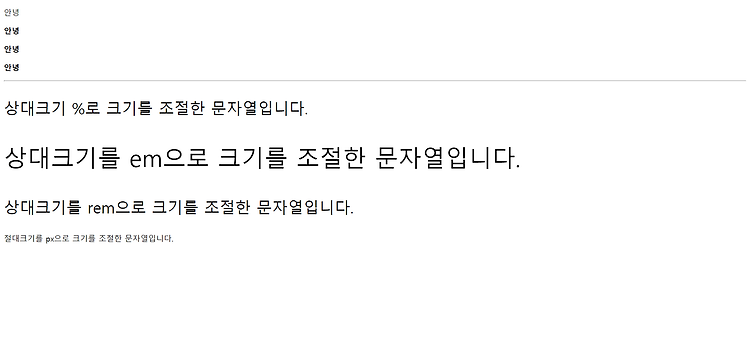
- 상속 CSS 속성은 상속되는 속성과 상속되지 않는 속성이 있다. 상속되는 속성은 포함하고 있는 자식 요소에 영향을 미치며 상속되지 않는 속성은 영향을 미치지 않는다. - 폰트 과거 HTML은 내용 로 사용했다. - 글꼴 (font-family) font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수 있다, font-family 속성 값이 여러 개의 글꼴로 설정되어 있다면, 첫 번째 글꼴로부터 찾은 후 없으면 그다음 글꼴을 적용시킨다. font-family : "폰트명" - 굵기 (font-weight) 텍스트 굵기를 조절할 수 있으며, 숫자가 올라갈수록 굵어진다. 0 100 ~ 900 : bold (700) font-weight : 숫자 값 or bold -..