
- 상속
CSS 속성은 상속되는 속성과 상속되지 않는 속성이 있다.
상속되는 속성은 포함하고 있는 자식 요소에 영향을 미치며 상속되지 않는 속성은 영향을 미치지 않는다.
- 폰트
과거 HTML은 <font color ="색상" size = "크기" face = "폰트명"> 내용 </font>로 사용했다.
- 글꼴 (font-family)
font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수 있다,
font-family 속성 값이 여러 개의 글꼴로 설정되어 있다면, 첫 번째 글꼴로부터 찾은 후 없으면
그다음 글꼴을 적용시킨다.
font-family : "폰트명"
- 굵기 (font-weight)
텍스트 굵기를 조절할 수 있으며, 숫자가 올라갈수록 굵어진다.
0 100 ~ 900 : bold (700)
font-weight : 숫자 값 or bold
- 크기 (font-size)
font의 기본 크기는 16px이다.
1. 절대적 크기
텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용한다.
절대적 크기로 설정된 텍스트는 모든 브라우저에서 같은 크기로 표현된다.
--> px
2. 상대적 크기
텍스트를 둘러싸고 있는 HTML 요소들의 크기에 따라 텍스트의 크기도 같이 변하는 방식이다.
또한 사용자의 웹 브라우저가 바뀌게 되면 (창의 크기) 텍스트의 크기도 함께 변하게 된다.
--> %, em, rem
| % | 기본크기(16px)를 100%로 놓고, 그에 대한 상대적인 크기를 설정한다. |
| em | 부모 요소에 중첩되어 1.0은 100% 1.5는 150%로 상대적 크기를 설정한다. ex) 감싸고 있는 부모의 폰트 크기 : 24px / 1.5em : 36px |
| rem | html 태그의 폰트크기를 기준으로 1.0은 100%로 상대적 크기를 설정한다. 부모에 상관없이 상대적인 크기가 설정된다. |
- 웹 글꼴 사용하기
구글 폰트 : https://fonts.google.com
눈누폰트 : https://noonnu.cc
글꼴 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_font</title>
<style>
.w_400 {
font-weight: 400;
}
.w_700 {
font-weight: 700;
}
.w_900 {
font-weight: 900;
}
.w_bold {
font-weight: bold;
}
.a {
font-size:200%;
}
.b {
font-size:2em;
}
.c {
font-size: 2rem;
}
.d {
font-size: 16px;
}
</style>
</head>
<body>
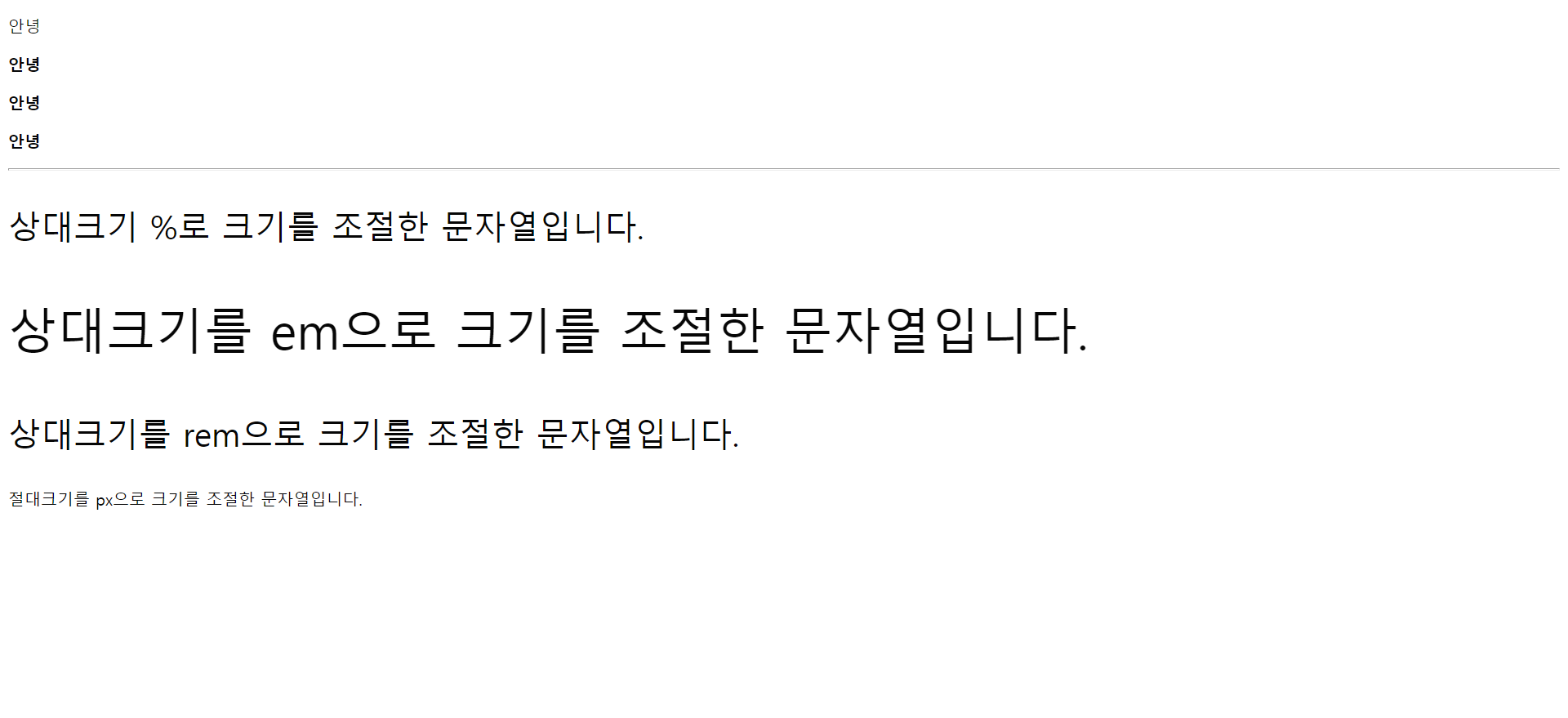
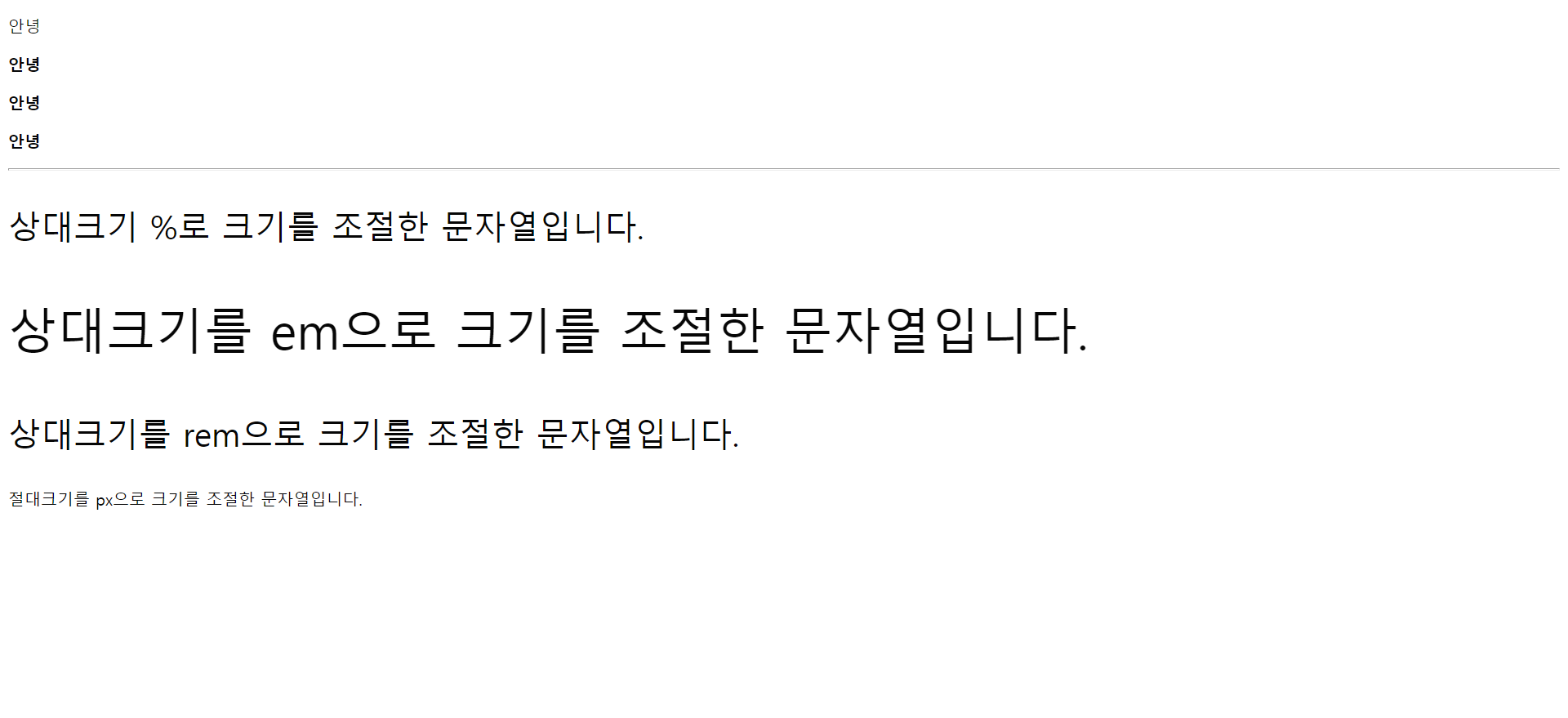
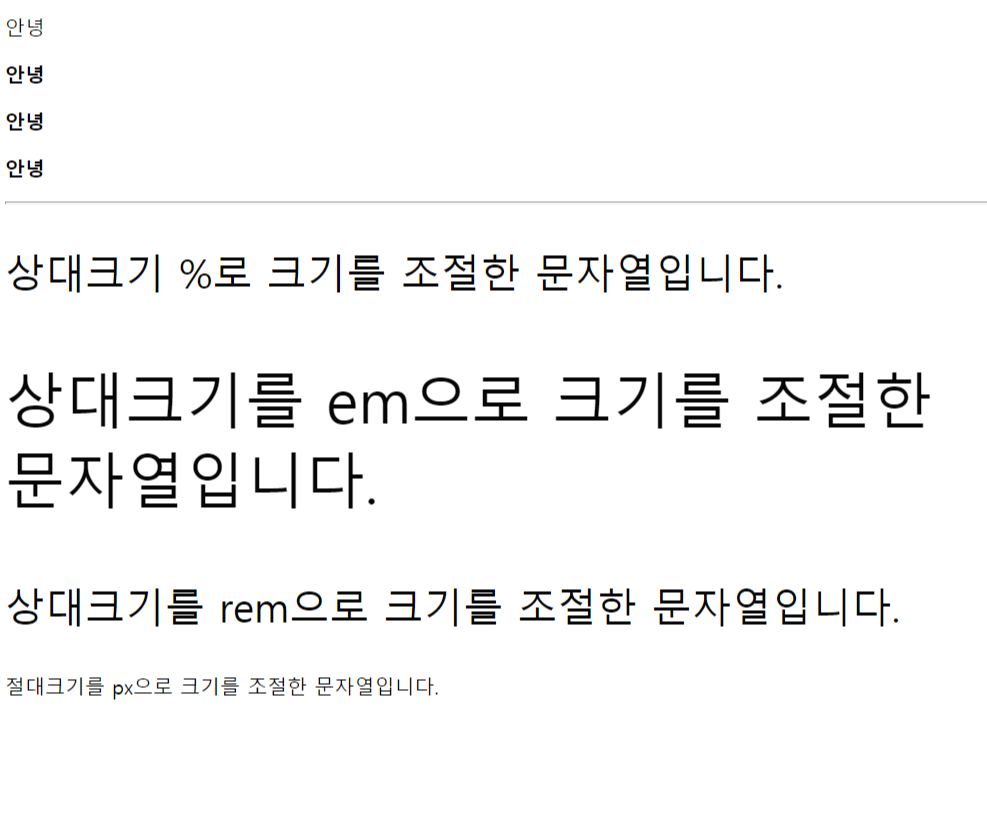
<p class = "w_400"> 안녕 </p>
<p class = "w_700"> 안녕 </p>
<p class = "w_900"> 안녕 </p>
<p class = "w_bold"> 안녕 </p>
<hr>
<p class = "a">상대크기 %로 크기를 조절한 문자열입니다.</p>
<div style = "font-size:1.5em;">
<p class ="b"> 상대크기를 em으로 크기를 조절한 문자열입니다.</p>
<p class ="c"> 상대크기를 rem으로 크기를 조절한 문자열입니다.</p>
<p class ="d"> 절대크기를 px으로 크기를 조절한 문자열입니다.</p>
</div>
</body>
</html>

웹 폰트 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_webfont_google</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">
<style>
.txt1 {
font-family :'Hi Melody', cursive;
}
.txt2 {
font-family: 'Hi Melody', cursive;
}
</style>
</head>
<body>
<p class = "txt1"> Hello font </p>
<p class = "txt2"> 구글 폰트 이용하기 </p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_webfontnoonnu</title>
<style>
@font-face {
font-family: 'CookieRun-Regular';
src:
url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/CookieRun-Regular.woff')
format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-size: 32px;
font-family: 'CookieRun-Regular';
}
/* .txt1 {
font-family: 'CookieRun-Regular';
}*/
</style>
</head>
<body>
<p class="txt1">Hello font</p>
<p class="txt2">눈누 폰트 이용하기</p>
</body>
</html>
- 배경 (background)
- 배경색 (background-color)
HTML 요소의 배경색을 설정한다.
- 배경 이미지 (background-image)
HTML 요소의 배경으로 나타날 배경 이미지를 설정
무료 배경 이미지 사이트 : https://unsplash.com/
- 배경 이미지 크기 (background-size)
px : 가로 크기, 세로 크기
% : 원래 크기의 몇 % 인지를 설정
- 배경 반복 (background-repeat)
배경 이미지를 수평이나 수직 방향으로 반복하도록 설정한다.
repeat (반복), repeat-x (수평방향), repeat-y(수직방향), no-repeat
- 배경 이미지 위치 (background-position)
background-position : 가로 위치, 세로 위치;
left, center, right
top, center, bottom
- background
배경 속성을 한 번에 적용한다.
background : url ('파일 경로') 반복 여부 위치 / 사이즈
: 파일 경로는 큰따옴표, 따옴표도 가능하나, 없어도 된다.
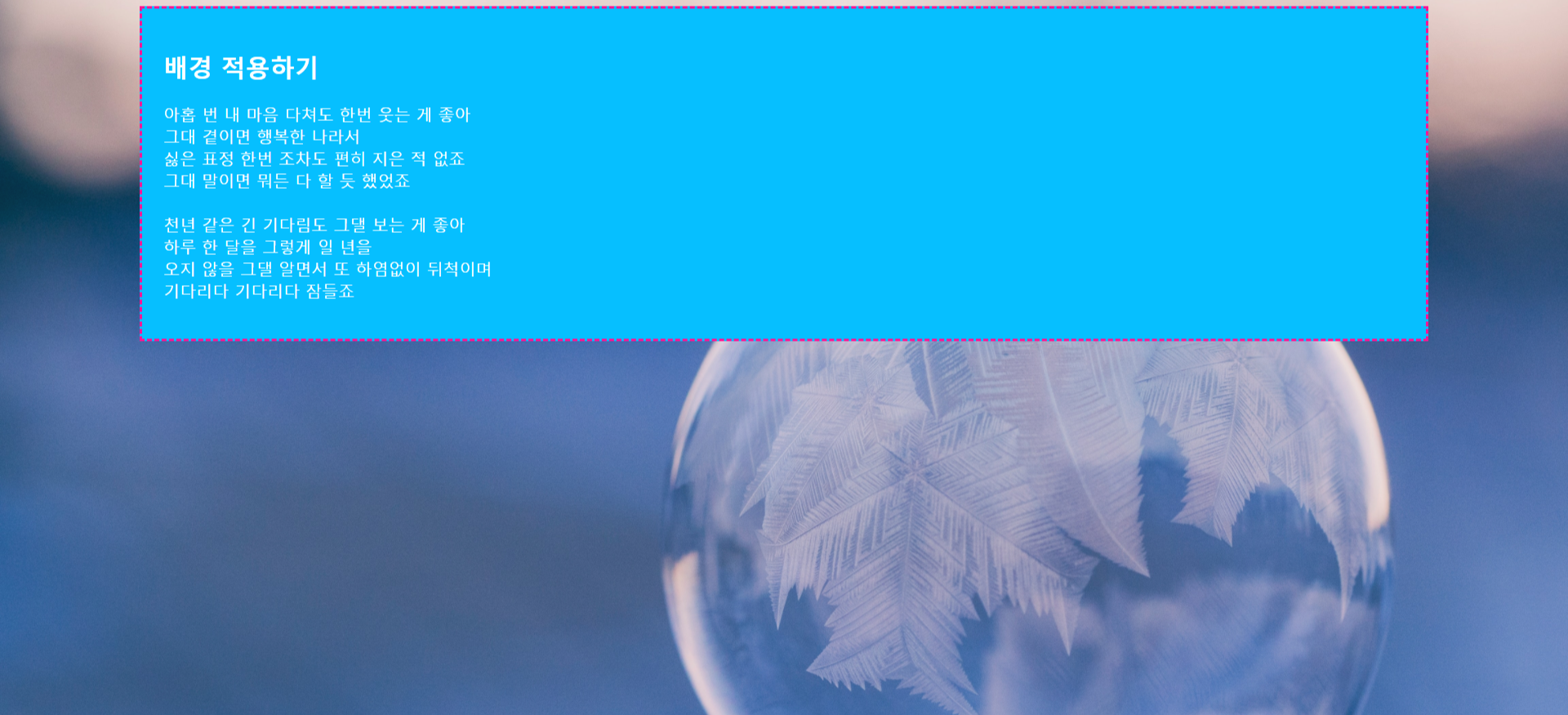
배경 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_bg1</title>
</head>
<style>
body {
background-image: url('./winter.jpg');
/*background-size: 70%;*/
background-size: cover;
background-repeat: no-repeat;
}
div{
border: 3px dashed deeppink;
width: 80%;
padding: 20px;
margin: 0 auto;
background-color: deepskyblue;
color: #fff; /* #ffffff */
}
</style>
<body>
<div>
<h2>배경 적용하기</h2>
<p>
아홉 번 내 마음 다쳐도 한번 웃는 게 좋아<br>
그대 곁이면 행복한 나라서<br>
싫은 표정 한번 조차도 편히 지은 적 없죠<br>
그대 말이면 뭐든 다 할 듯 했었죠<br>
<br>
천년 같은 긴 기다림도 그댈 보는 게 좋아<br>
하루 한 달을 그렇게 일 년을<br>
오지 않을 그댈 알면서 또 하염없이 뒤척이며<br>
기다리다 기다리다 잠들죠<br>
</p>
</div>
</body>
</html>
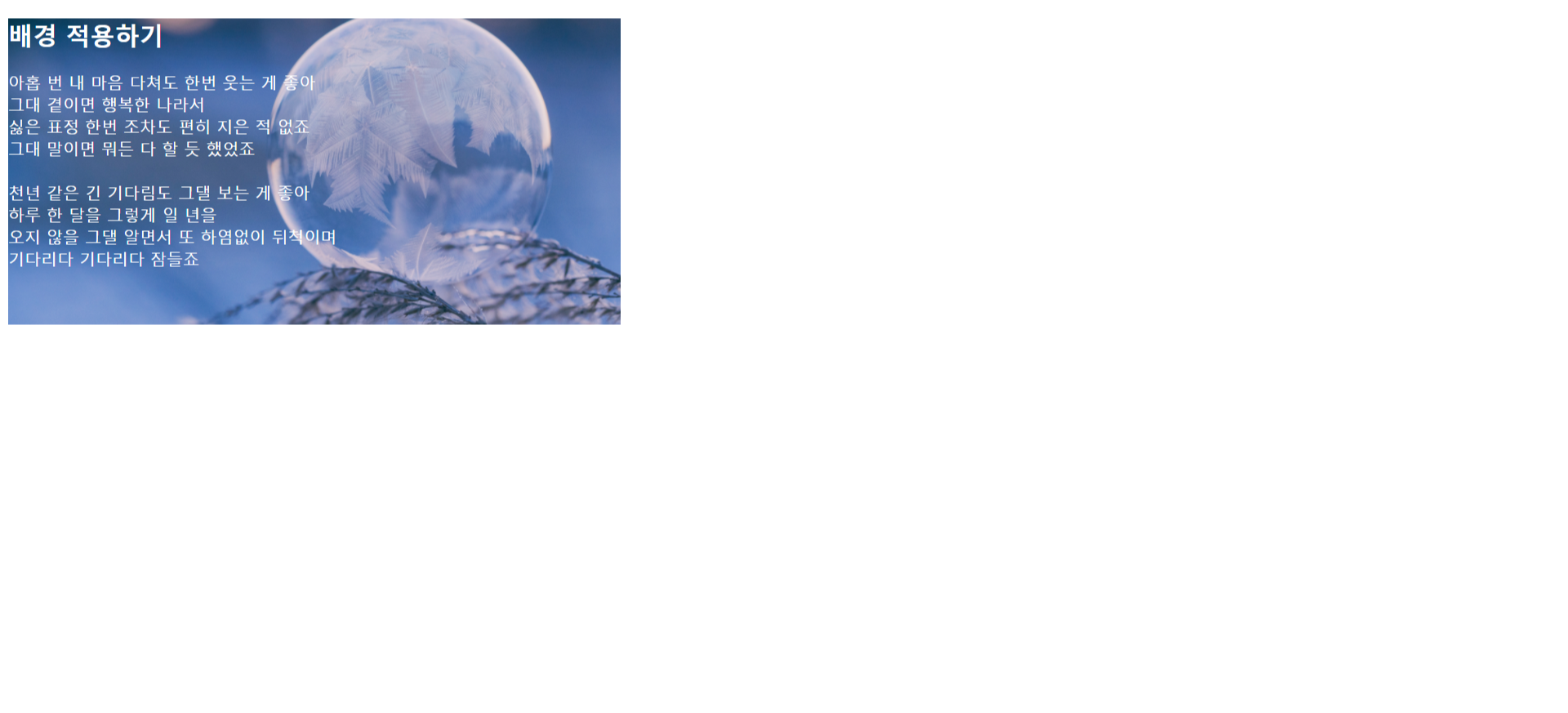
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5_bg2</title>
<style>
div {
color: white;
width : 600px;
height: 300px;
/* background-image: url("./winter.jpg");
background-repeat: no-repeat;
background-size: cover; */
/*background-size:30%;*/
/*background-position: center;*/
background: url(./winter.jpg) no-repeat center / cover;
}
</style>
</head>
<body>
<div>
<h2>배경 적용하기</h2>
<p>
아홉 번 내 마음 다쳐도 한번 웃는 게 좋아<br> 그대 곁이면 행복한 나라서<br> 싫은 표정 한번
조차도 편히 지은 적 없죠<br> 그대 말이면 뭐든 다 할 듯 했었죠<br> <br> 천년 같은
긴 기다림도 그댈 보는 게 좋아<br> 하루 한 달을 그렇게 일 년을<br> 오지 않을 그댈 알면서 또
하염없이 뒤척이며<br> 기다리다 기다리다 잠들죠<br>
</p>
</div>
</body>
</html>
'WEB > HTML,CSS' 카테고리의 다른 글
| DAY 14 : 미디어 쿼리 (0) | 2022.02.12 |
|---|---|
| DAY 13 : CSS, display, 위치 (0) | 2022.02.10 |
| DAY 11 : 선택자, 우선순위 ,.. (0) | 2022.01.22 |
| DAY 10 : CSS, 선택자 (0) | 2022.01.21 |
| DAY 09 : progress, 시맨틱 태그 (0) | 2022.01.20 |