DAY 14 : 미디어 쿼리
2022. 2. 12. 17:32
WEB/HTML,CSS
- 미디어 쿼리 (Media Query) 반응형 개발 : 접속하고 있는 기기들 마다 다르게 반응하여 표현되도록 개발하는 것을 의미한다. 웹 페이지에 접속하고 있는 기기마다 원하는 형태로 스타일을 조정할 수 있는 기술이며, 기기의 화면, 너비, 높이 등으로 판단한다. 장점 : 업데이트, 유지관리, 디버깅이 쉬워지며, 업데이트 비용이 감소한다. 단점 : 구현이 어렵다, 다운로드 속도가 느려진다. 미디어 쿼리 사용해보기! 미디어 쿼리 미디어 쿼리는 화면크기에 따른 각각의 속성 값을 지정하여, 여러개의 화면을 구성하는 기술이다. @media screen and (조건문) {스타일 적용 } @media : 미디어 쿼리가 시작됨을 표시한다. screen : 미디어 쿼리의 적용기기를 의미한다. / all : 모든기기..

DAY 13 : CSS, display, 위치
2022. 2. 10. 17:18
WEB/HTML,CSS
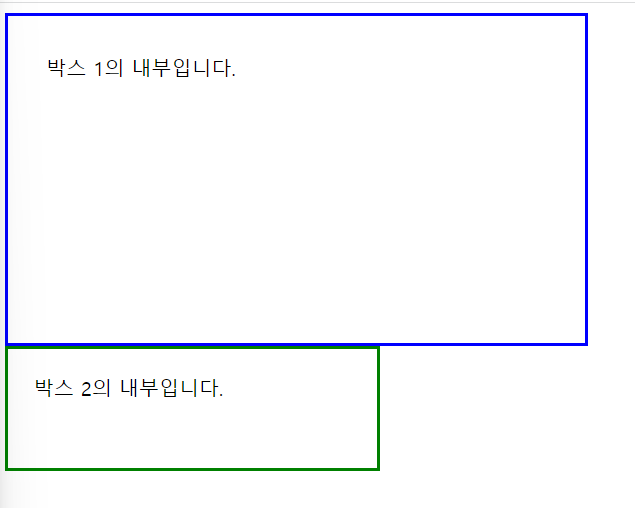
- CSS display 요소의 내부와 외부 디스플레이 유형을 설정하는 것을 의미한다. block 기본적으로 가로 영역을 모두 채운다. 다음태그는 다음 줄에 배치된다. (줄바꿈 O) width (너비), height(높이)를 지정할 수 있다. 대표적으로 박스 1의 내부입니다. 박스 2의 내부입니다. box1은 태그로 block이고, box2는 display로 inlie-block을 주었기 때문에 block와 inline의 속성 모두를 가진다. - CSS Position : CSS 요소들의 위치를 결정하는 방식을 설정한다. 1. 정적(static)위치 지정 방식 기본값 HTML 요소의 위치를 결정하는 기본적인 방식이다. top, left, right, bottom 속성 값을 사용할 수 있다. 단순히 웹 페..

DAY 12 : 상속, 폰트, 배경
2022. 1. 25. 15:43
WEB/HTML,CSS
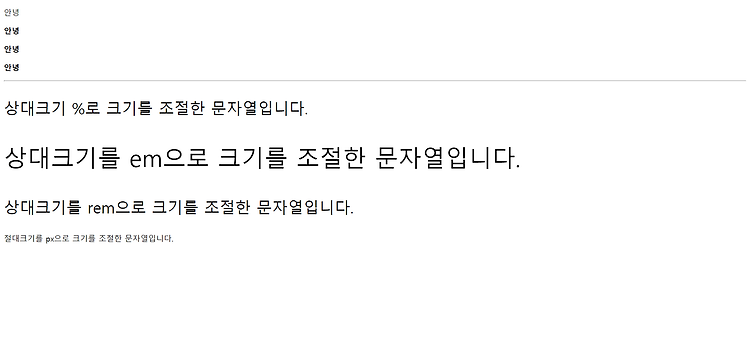
- 상속 CSS 속성은 상속되는 속성과 상속되지 않는 속성이 있다. 상속되는 속성은 포함하고 있는 자식 요소에 영향을 미치며 상속되지 않는 속성은 영향을 미치지 않는다. - 폰트 과거 HTML은 내용 로 사용했다. - 글꼴 (font-family) font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수 있다, font-family 속성 값이 여러 개의 글꼴로 설정되어 있다면, 첫 번째 글꼴로부터 찾은 후 없으면 그다음 글꼴을 적용시킨다. font-family : "폰트명" - 굵기 (font-weight) 텍스트 굵기를 조절할 수 있으며, 숫자가 올라갈수록 굵어진다. 0 100 ~ 900 : bold (700) font-weight : 숫자 값 or bold -..

DAY 11 : 선택자, 우선순위 ,..
2022. 1. 22. 15:44
WEB/HTML,CSS
- CSS 선택자 2022.01.21 - [WEB/HTML, CSS] - DAY 10 : CSS, 선택자 DAY 10 : CSS, 선택자 - CSS (Cascading Style Sheets) CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어이다. 스타일을 HTML 문서로부터 따로 분리하는 것이 가능해진다. - CSS를 사 biblia00.tistory.com 이전 선택자와 이어서 포스트하겠다. 4. 아이디 선택자 id 선택자도 클래스 선택자와 마찬가지로 웹 문서 안의 특정 부분에 스타일을 줄 때 사용한다. 선택자 작성 시에는 #아이디 명으로 작성한다. 아이디 선택자는 문서 안에 한 번만 적용할 때 사용한다. #아이디명 { 스타일 주기 } 5. 그룹 선택..

DAY 10 : CSS, 선택자
2022. 1. 21. 15:20
WEB/HTML,CSS
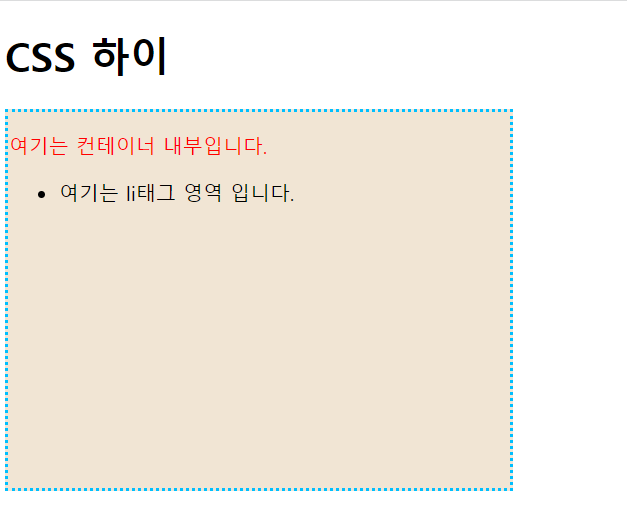
- CSS (Cascading Style Sheets) CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어이다. 스타일을 HTML 문서로부터 따로 분리하는 것이 가능해진다. - CSS를 사용하는 이유 HTML만으로 웹 페이지를 제작할 경우 HTML 요소 세부 스타일 하나하나 따로 지정해 주어야 하기 때문에 매우 많은 시간이 걸리며, 완성된 후에도 스타일의 변경 및 유지보수가 매우 힘들어진다. 따라서 이 문제를 해결하기 위해서 W3C에서 만든 스타일 시트 언어가 바로 CSS이고, 웹 페이지의 스타일을 별도 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있다. - CSS 문법 선택자 { 속성명 : 속성값; 속성명 : 속성값; ... ..

DAY 09 : progress, 시맨틱 태그
2022. 1. 20. 14:59
WEB/HTML,CSS
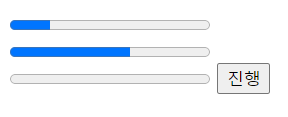
- progress 진행 정도를 나타내는 태그이다. progress 태그 사용해보기! 자바 스크립트로 누르면 게이지가 차는 것을 구현했다. 바로 창을 띄우면 이런 화면이 나오고 진행 버튼은 누르면 위 사진처럼 게이지가 차는 것을 확인할 수 있다. - 시맨틱 태그 (Semantic Tag : 의미 있는 태그) HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미를 가지는 태그를 제공한다. 내용 non-semantic 태그 내용 semantic 태그 - 시맨틱 태그의 종류 header 상단부 / 로고, 머릿말, 검색창, nav 사이트 메뉴 nav 메뉴바 / table, ul을 이용한 메뉴 배치 aside 사이드 공간 / 광고, 링크모음, ... section 중심 내용을 감싸는 공간 / 주제별 컨텐츠..

DAY 08 : iframe, form 태그, input 태그
2022. 1. 19. 15:41
WEB/HTML,CSS
- iframe (inline frame) 해당 웹 페이지 안에 제한 없이 또 다른 하나의 웹페이지를 삽입할 수 있다. 단, 정보보호를 위해 iframe 제한을 둔 사이트들은 새 창으로만 접근할 수 있다. - form 태그 웹 페이지 내에서 사용자로부터 입력을 받은 후 데이터를 모아서 다른 페이지로 전송할 때 사용하는 태그 여러 입력들 (input, textarea,...) - input 태그 사용자에게 입력받기 위해 사용하는 태그 maxlength 값의 최대 길이 size 글 상자의 크기 (값의 길이 X) placeholder 사용자에게 어떤 값을 입력해야하는지 유도, 안내해주는 문자열 값 readonly 읽기전용, 수정할 수 없다. value 실제 값 name 해당 입력이 이름 (데이터 처리쪽에서 식..

DAY 07 : colgroup, 페이지 책갈피, 요소
2022. 1. 17. 14:47
WEB/HTML,CSS
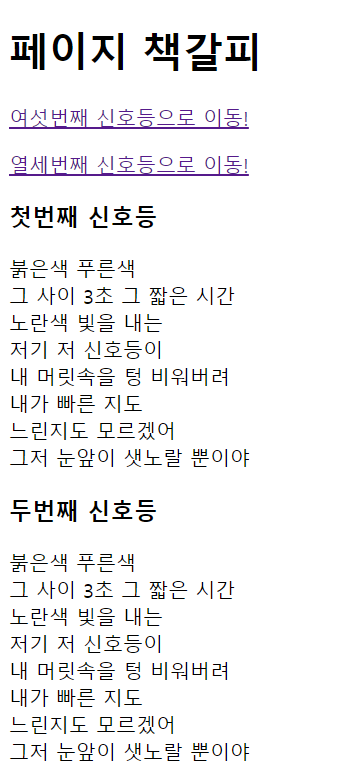
- colgroup 뒤에 나오는 컬럼에 적용할 스타일을 해당 태그에서 미리 적용할 수 있다. 테이블의 첫 번째 열들은 전부 deepskyblue 배경색으로 설정한다. - 페이지 책갈피 현재 페이지에서 이동하고 싶은 부분으로 이동하는 법 요소의 id 속성을 이용해서 간단한 책갈피를 만들 수 있다. 책갈피를 통해 가고싶은 위치 요소에 id속성으로 특정한 문자열 값을 부여해주면 다른 태그에서 href에 가고 싶은 곳의 "#아이디명"으로 작성해 주면 클릭 시 그곳으로 이동한다. 페이지 책갈피 여섯번째 신호등으로 이동! 열세번째 신호등으로 이동! 첫번째 신호등 붉은색 푸른색 그 사이 3초 그 짧은 시간 노란색 빛을 내는 저기 저 신호등이 내 머릿속을 텅 비워버려 내가 빠른 지도 느린지도 모르겠어 그저 눈앞이 샛노..