
DAY 02 : 서식태그, 목록태그, 이미지태그
2022. 11. 2. 16:29
국비/HTML
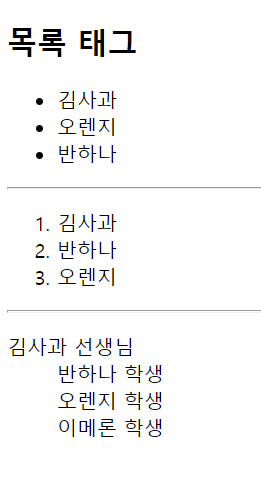
- 서식태그 텍스트를 굵게 표현 텍스트를 이탤릭체로 표현 텍스트를 굵게 표현, 리더기에서 거쎈 발음 텍스트를 이탤릭체로 표현, 리더기에서 거쎈 발음 - 목록 태그 순서가 없는 목록 태그, 블록 태그 순서가 있는 목록 태그, 블록 태그 사용자 정의 태그, 블록 태그 목록 태그 사용해보기! 목록 태그 김사과 오렌지 반하나 김사과 반하나 오렌지 김사과 선생님 반하나 학생 오렌지 학생 이메론 학생 - 이미지 1. 비트맵 이미지 픽셀이 모여 만들어진 정보의 집합 "레스터 이미지" 픽셀 단위로 화면에 랜더링 한다. 그림판, 포토샵 등 툴로 편집이 가능하다. 2. 벡터이미지 수학적 정보의 형태들이 만들어내는 결과물 이미지가 가지고 있는 점, 선, 면의 위치, 색상 정보를 가지고 있다. 확대 및 축소를 해도 이미지가 ..

DAY 04 : 서식 태그, 리스트 태그
2022. 1. 12. 17:46
WEB/HTML,CSS
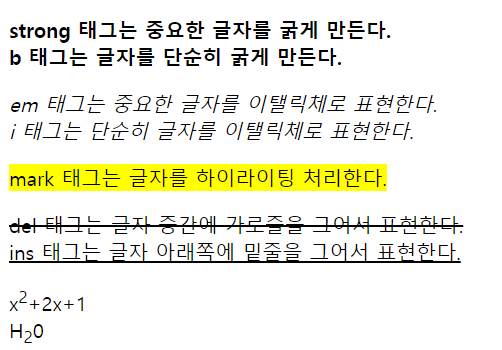
- 서식 태그 물리적 모양을 지정하는 태그 종류 의미 진하게 기울이기 형광 처리 가로줄 (중간) 밑줄 위첨자, 아래첨자 서식 태그 사용 해보기! strong 태그는 중요한 글자를 굵게 만든다. b 태그는 글자를 단순히 굵게 만든다. em 태그는 중요한 글자를 이탤릭체로 표현한다. i 태그는 단순히 글자를 이탤릭체로 표현한다. mark 태그는 글자를 하이라이팅 처리한다. del 태그는 글자 중간에 가로줄을 그어서 표현한다. ins 태그는 글자 아래쪽에 밑줄을 그어서 표현한다. x2+2x+1 H20 - 리스트 태그 1. 순서가 없는 리스트 내용1 내용2 ... 2. 순서가 있는 리스트 내용1 내용2 ... type 1 : 숫자 (1,2,3,....) a : 알파벳 소문자 (a,b,c,....) A : 알파벳..