
- 서식태그
| <b> | 텍스트를 굵게 표현 |
| <i> | 텍스트를 이탤릭체로 표현 |
| <strong> | 텍스트를 굵게 표현, 리더기에서 거쎈 발음 |
| <em> | 텍스트를 이탤릭체로 표현, 리더기에서 거쎈 발음 |
- 목록 태그
| <ul> | 순서가 없는 목록 태그, 블록 태그 |
| <ol> | 순서가 있는 목록 태그, 블록 태그 |
| <dl> | 사용자 정의 태그, 블록 태그 |
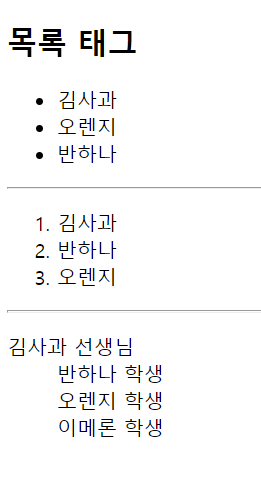
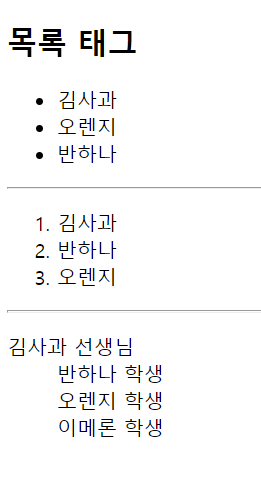
목록 태그 사용해보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
<h2>목록 태그</h2>
<!--ul 태그-->
<!-- 순서가 없는 태그 -->
<ul>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ul>
<hr> <!--수평선 태그-->
<!-- ol태그 -->
<!-- 순서가 있는 태그 -->
<ol>
<li>김사과</li>
<li>반하나</li>
<li>오렌지</li>
</ol>
<hr>
<!-- dl태그 -->
<!-- 사용자 정의 태그 -->
<dl>
<dt>김사과 선생님</dt>
<dd>반하나 학생</dd>
<dd>오렌지 학생</dd>
<dd>이메론 학생</dd>
</dl>
</body>
</html>
- 이미지
1. 비트맵 이미지
픽셀이 모여 만들어진 정보의 집합
"레스터 이미지"
픽셀 단위로 화면에 랜더링 한다.
그림판, 포토샵 등 툴로 편집이 가능하다.
2. 벡터이미지
수학적 정보의 형태들이 만들어내는 결과물
이미지가 가지고 있는 점, 선, 면의 위치, 색상 정보를 가지고 있다.
확대 및 축소를 해도 이미지가 깨지지 않는다.
일러스트 같은 툴로 편집이 가능하다.
- 이미지 포맷
.jpg(jpge)
압축률이 훌륭하여 사진이나 예술 분야에서 많이 사용된다.
가장 널리 쓰이는 이미지 포맷이다.
표현색상 (24bit, 약 1600만 색상)이 뛰어나 고해상도 표시 장치에 적합하다.
손실압축이 단점이다.
.gif
이미지 파일내에 이미지 및 문자열 같은 정보를 저장할 수 있는 파일이다.
여러 장의 이미지를 한 개의 파일에 저장할 수 있다. (움짤, 애니메이션)
8bit (256색상) 컬러만 지원하기 때문에 화질이 좋지 않다.
비손실 압축이다.
.png
gif의 대체 포맷으로 개발된것이다.
8bit, 24bit 컬러 이미지 처리가 가능하다.
알파 채널을 지원한다. (투명도 지원)
w3c에서 권장하는 포맷이다.
.webp
jpg, gif, png를 모두 대체할 수 있는 구글이 개발한 이미지 포맷이다.
gif 같은 애니메이션도 지원한다.
알파 채널도 지원하며, 손실, 비손실 모두 가능하다.
지원을 안하는 브라우저 버전이 존재한다.
- 이미지 태그 <img>
인라인 태그이다.
<img src = "이미지가 위치한 주소 또는 파일 경로" alt = "이미지를 대신할 문장">
- 파일 경로 작성법
1) 절대 경로
믈리적인 경로를 의미한다.
<img src = "https://tistory1.daumcdn.net/tistory/5025312/attach/d386e90277d64f6ba304197990ab8040"
alt="티스토리 로고"> (O)
<img src = "D:\Wisdom\HTML\Day02\cat1.png" alt = "고양이"> (X)아래의 D드라이브가 불가능한 이유는 페이지를 보는 클라이언트 입장에서는 D드라이브에 저 이미지가 따로 있지 않기 때문에 사용하지 않아야한다.
2) 상대 경로
이미지가 HTML 문서와 같은 폴더에 존재하는 경우
<!-- 윈도우 --> <!-- 리눅스 -->
<img src ="파일명"> <img src= "./파일명">
이미지가 하위폴더에 존재하는 경우
<!-- 윈도우 --> <!-- 리눅스 -->
<img src = "../파일명"> <img src ="./../파일명">
이미지가 상위 폴더에 존재하는 경우
<!-- 윈도우 --> <!-- 리눅스 -->
<img src = "../파일명"> <img src ="./../파일명">
이미지가 상위 폴더의 하위폴더에 존재하는경우
<!--윈도우--> <!-- 리눅스 -->
<img src = "../하위폴더명/파일명"> <img src ="./../하위폴더명/파일명">
이미지 태그 사용해보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<!-- 같은 폴더에 있는 경우 -->
<img src="./cat1.png" alt="휴지 푸는 고양이">
<img src="./cat5.png" alt="부르르 고양이">
<!--
현재 폴더 안에 하위폴더에 있는 경우
-->
<img src="./images/cat2.png" alt="자는 고양이">
</body>
</html>
이미지태그는 앞선 목록태그와 다르게 이미지가 옆으로 나열되는 것을 확인할 수 있다. 이는 이미지태그가 인라인태그이기 때문이다.
- 하이퍼 링크 <a>
다른 페이지 또는 사이트로 연결하는 링크 (문자 또는 이미지) 태그이다.
인라인 태그이다.
<a href="사이트 또는 이동할 문서의 경로"> 링크에 사용될 문서 혹은 이미지 </a>
- 책갈피 <a>
<a> 태그의 name 속성 또는 특정 태그의 id 속성을 이용하여 책갈피 기능을 사용할 수 있다.
<a href = "a태그의 네임값 또는 특정 태그의 id 값"> 링크에 사용될 문서 또는 이미지 </a>
<!-- 예시 -->
<a href="book"> 이동 </a>
.
.
.
.
.
.
<a name = "book"> 도착 </a>
<p id = "book"> 도착 </p>
- 테이블 태그 <table>
여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표
| <tr> | 행을 생성 |
| <td> | 셀을 생성 |
| <th> | 셀의 제목, 가운데 정렬 가능, 굵은 글씨 |
- colspan 속성
셀을 가로로 합침 (열)
<td colspan="합칠 열의 개수"></td>
- rowspan 속성
셀을 세로로 합침 (행)
<td rowspan="합칠 행의 개수"></td>
- <colgroup>
태그 뒤에 나오는 컬럼 (th,td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록한다.
- 캡션 <caption>
표에 제목을 붙일 때 사용한다.
기본 위치는 표의 상단 중앙
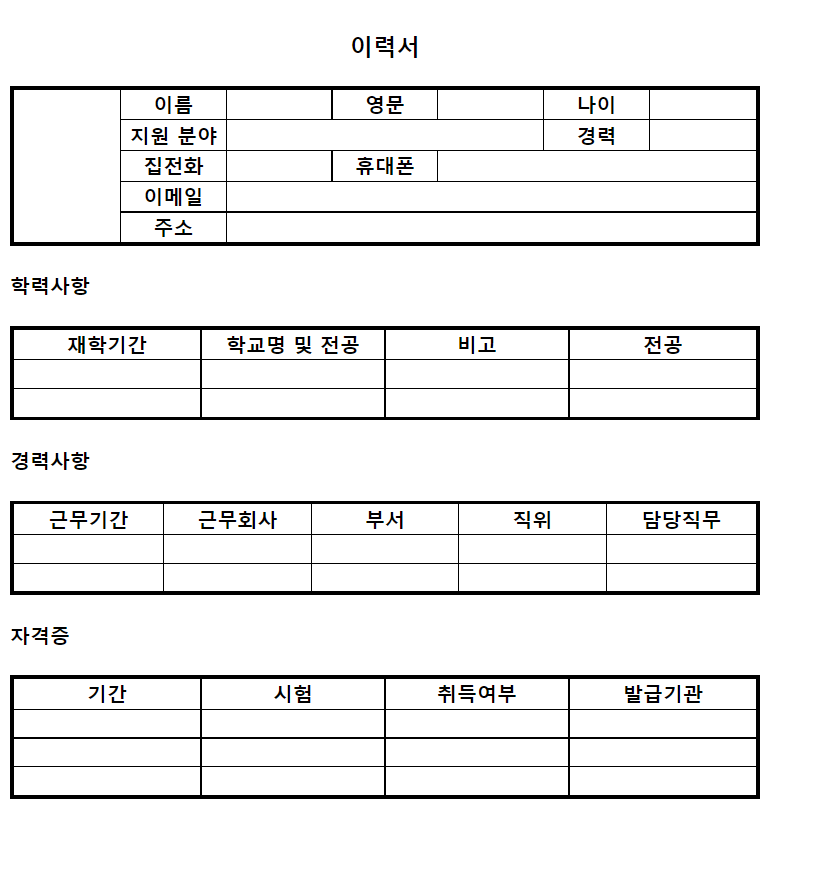
테이블 태그 사용해서 이력서 만들어보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이력서</title>
</head>
<style>
table {
border-collapse: collapse;
border: 3px solid black;
width : 600px;
}
td, th {
border: 1px solid black;
height: 20px;
width: 2rem;
}
</style>
<body>
<table>
<caption>
<p><h3>이력서</h3></p>
</caption>
<tr>
<td rowspan="5"></td>
<th>이름</th>
<td></td>
<th>영문</th>
<td></td>
<th>나이</td>
<td></td>
</tr>
<tr>
<th>지원 분야</th>
<td colspan="3"></td>
<th colspan="1">경력</th>
<td></td>
</tr>
<tr>
<th>집전화</th>
<td></td>
<th>휴대폰</th>
<td colspan="3"></td>
</tr>
<tr>
<th>이메일</th>
<td colspan="5"></td>
</tr>
<tr>
<th>주소</th>
<td colspan="5"></td>
</tr>
</table>
<h4>학력사항</h4>
<table>
<tr>
<th>재학기간</th>
<th>학교명 및 전공</th>
<th>비고</th>
<th>전공</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<table>
<h4>경력사항</h4>
<tr>
<th>근무기간</th>
<th>근무회사</th>
<th>부서</th>
<th>직위</th>
<th>담당직무</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<h4>자격증</h4>
<table>
<tr>
<th>기간</th>
<th>시험</th>
<th>취득여부</th>
<th>발급기관</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

'국비 > HTML' 카테고리의 다른 글
| DAY 03 - 2 : HTML 디스플레이, div 태그, 시맨틱 태그 (0) | 2022.11.02 |
|---|---|
| DAY 03 : FTP, iframe 태그, form 태그, input 태그, ... (0) | 2022.11.02 |
| DAY 01 : html, 특수 태그, 문단 태그, 제목 태그, 웹 접근성, .. (0) | 2022.10.24 |