
- 클라이언트 사이드 언어(language)
HTML : 웹 사이트의 틀을 작성하는 언어
CSS : HTML 문서를 시각적으로 만들어주는 언어
JavaScript : HTML 문서의 콘텐츠 내용을 바꾸고 동적인 페이지를 만들기 위해 사용하는 프로그래밍 언어
- 서버 사이드 언어 (language)
JSP
Spring
Python
- 최초의 웹사이트
http://info.cern.ch/
http://info.cern.ch
info.cern.ch
- 비주얼 스튜디오 코드
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
- HTML 문서 만들기
확장명 :. html로 저장
문서를 작성할 수 있는 에디터라면 어디든지 작성이 가능하다.
대소문자를 구별하지 않는다.
태그 형태로 괄호 (ex : <명령어>) 사용하여 표현한다.
띄어쓰기, 줄 바꿈을 구별하지 않는다.
시작 태그, 종료 태그로 구성되어있다.
<명령어>... </명령어>
- 특수 태그
| 태그 | 의미 |
| <br> | 개행 |
| | 띄워쓰기 |
| < | < |
| > | > |
- p 태그
문단을 만드는 태그
블록 태그
- <h1>~<h6> 태그
제목을 표현할 수 있는 태그
<h1> ~ <h6> (숫자가 작을수록 큰 텍스트)
블록 태그
검색엔진에서 키워드로 사용됨
태그 사용해보기!
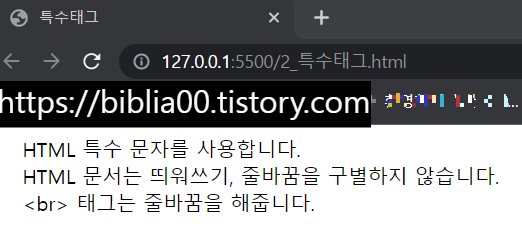
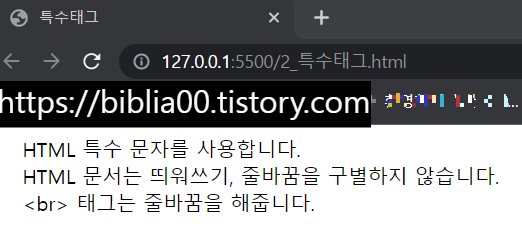
특수태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>특수태그</title>
</head>
<body>
<!--
작성일 : 2022-10-20
작성자 : 전지혜
내용 : HTML 특수문자문서
-->
HTML 특수 문자를 사용합니다.<br>
HTML 문서는 띄워쓰기, 줄바꿈을 구별하지 않습니다. <br>
<br> 태그는 줄바꿈을 해줍니다.
</body>
</html>
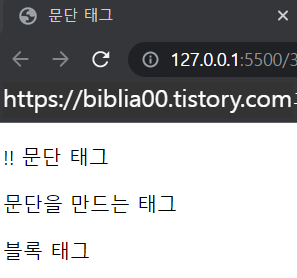
문단 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문단 태그</title>
</head>
<body>
<p>‼ 문단 태그</p>
<p>문단을 만드는 태그</p>
<p>블록 태그</p>
</body>
</html>
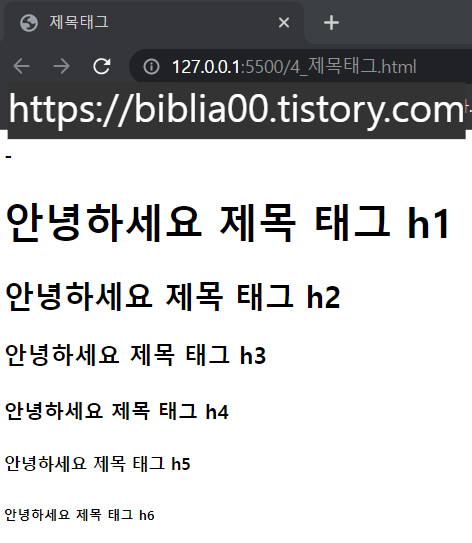
제목 태그
<!DOCTYPE html>
<html lang="en">
<head>-
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제목태그</title>
</head>
<body>
<h1>안녕하세요 제목 태그 h1</h1>
<h2>안녕하세요 제목 태그 h2</h2>
<h3>안녕하세요 제목 태그 h3</h3>
<h4>안녕하세요 제목 태그 h4</h4>
<h5>안녕하세요 제목 태그 h5</h5>
<h6>안녕하세요 제목 태그 h6</h6>
</body>
</html>
- HTML5 문서 구조
<! DOCTYPE html>
HTML 문서의 선언, HTML 버전 5를 나타낸다.
<html lang="en">
lang 속성은 웹 접근성에 관한 명시
스크린 리더에서 언어를 인식하여 자동으로 음성을 변환하거나 해당 언어에 적합한 발음을 제공한다.
한국어로 설정하려면 lang = "ko"라고 작성해 주면 된다.
✔️ 웹 접근성
정상적인 웹 콘텐츠 사용이 가능한 일반 사용자로부터 고령자, 장애인 같은 신체적, 환경적 제한이 있는 사용자를 포함해 모든 사용자들이 동등하게 접근할 수 있도록 웹 콘텐츠를 제작하는 기법이다.
✔️ 속성
요소(element)에 대한 추가적인 정보를 제공
<img src = "apple.jpg">
---- ---- -------------
요소 속성 속성 값
속성 값에 띄어쓰기가 있으면 " ", ' '을 써줘야 된다.
<meta charset="UTF-8">
meta 태그는 <head> 태그에 정보를 추가하기 위한 태그이다.
<mata name = "작성자" > , keywords, Description ,... 의 값을 설정한다.
charset = "UTF-8" 속성은 문자를 인코딩할 때 문자 코드를 설정하는 역할이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
모바일로 최적화된 사이트에 포함하는 META 속성 설정
viewport : 가상의 화면
'국비 > HTML' 카테고리의 다른 글
| DAY 03 - 2 : HTML 디스플레이, div 태그, 시맨틱 태그 (0) | 2022.11.02 |
|---|---|
| DAY 03 : FTP, iframe 태그, form 태그, input 태그, ... (0) | 2022.11.02 |
| DAY 02 : 서식태그, 목록태그, 이미지태그 (0) | 2022.11.02 |