
- progress
진행 정도를 나타내는 태그이다.
<progress value = "" max = ""> </progress>
progress 태그 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_progress</title>
</head>
<body>
<div>
<progress value = "20" max = "100"></progress>
</div>
<div>
<progress value = "60" max = "100"></progress>
</div>
<div>
<progress id ="pg" value="0" max="100"> </progress>
<input type ="button" value = "진행" onclick="doing();">
</div>
</body>
<script>
function doing(){
document.getElementById("pg").value += 10;
}
</script>
</html>자바 스크립트로 누르면 게이지가 차는 것을 구현했다.

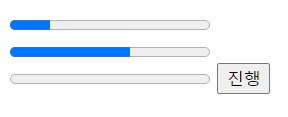
바로 창을 띄우면 이런 화면이 나오고

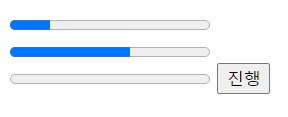
진행 버튼은 누르면 위 사진처럼 게이지가 차는 것을 확인할 수 있다.
- 시맨틱 태그 (Semantic Tag : 의미 있는 태그)
HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미를 가지는 태그를 제공한다.
<div>내용</div> non-semantic 태그
<!--해당 태그 안에 들어가는 내용의 의미를 크게 유추하기 힘들다.-->
<article> 내용 </article> semantic 태그
<!--특정 형태의 글이 포함될 것이라는 유추가 가능하다.-->
- 시맨틱 태그의 종류
| header | 상단부 / 로고, 머릿말, 검색창, nav 사이트 메뉴 |
| nav | 메뉴바 / table, ul을 이용한 메뉴 배치 |
| aside | 사이드 공간 / 광고, 링크모음, ... |
| section | 중심 내용을 감싸는 공간 / 주제별 컨텐츠 영역 |
| article | 본문 내용 공간 / 컨텐츠 내용 영역, 웹사이트 내용, 포스트 내용, .... |
| footer | 하단부 / 제작 정보, 저작권 정보, nav 사이트 메뉴 |
시맨틱 태그 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_semantic</title>
</head>
<style>
body {
width:440px;
margine:0 auto;
}
header, nav, section, article, aside, footer {
border:1px solid black;
text-align: center;
display: block;
}
header {
width:400px;
margine:0 auto;
}
nav {
width:400px;
margine:0 auto;
}
section {
width:300px;
float:left;
}
aside {
width:100px;
float:right;
}
footer{
clear:both;
width:400px;
margine:0 auto;
}
</style>
<body>
<header>NAVER</header>
<nav>
<table>
<tr>
<td>메일</td>
<td>블로그</td>
<td>카페</td>
</tr>
</table>
</nav>
<section>
<h3>
여기는 본문 내용입니다.
</h3>
<article>
Get me, get me now, get me, get me now (zu, zu, zu, zu)<br>
지금 나를 잡아 아님 난 더 savage (zu, zu, zu, zu)<br>
Get me, get me now, get me, get me now (zu, zu, zu, zu)<br>
이젠 내가 너를 잡아, now I'm a savage
</article>
</section>
<aside>
여기는 광고 영역<br>
웹개발이 하고싶을때 코리아 IT 아카데미
</aside>
<footer>
Naverⓒ<br>
전화번호 : 01012341234
</footer>
</body>
</html>
'WEB > HTML,CSS' 카테고리의 다른 글
| DAY 11 : 선택자, 우선순위 ,.. (0) | 2022.01.22 |
|---|---|
| DAY 10 : CSS, 선택자 (0) | 2022.01.21 |
| DAY 08 : iframe, form 태그, input 태그 (0) | 2022.01.19 |
| DAY 07 : colgroup, 페이지 책갈피, 요소 (0) | 2022.01.17 |
| DAY 06 : 테이블, 병합, 캡션, thead, tbody, tfoot (0) | 2022.01.17 |