
- 테이블 (표를 의미한다.)
<table>
<tr>
<td></td> 혹은 <th></th> : 열
...
</tr>
<tr>
</tr>
...
</table>tr : 행 (table row)
th : 컬럼명, 컬럼제목 (table header)
td : 열 ( table data)
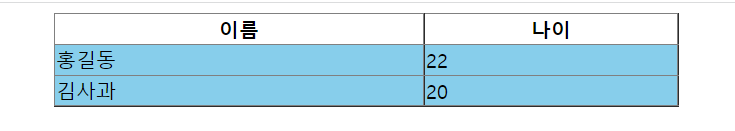
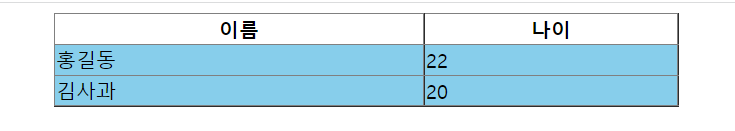
테이블 사용해보기!
<html>
<head>
<meta charset="UTF-8">
<title>1_html</title>
</head>
<style>
table{
border-collapse: collapse;
/* collapse : 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 없앱니다.
겹치는 부분은 한 줄로 나타냅니다. */
width:500px;
margin:0 auto; /* 앞에꺼는 위아래 여백, 뒤에꺼는 양쪽여백*/
}
td {
background-color: skyblue;
/* td(열) 배경색은 skyblue*/
}
</style>
<body>
<table border="1">
<tr>
<th>이름</th> <!-- 행-->
<th>나이</th>
</tr>
<tr>
<td>홍길동</td>
<td>22</td>
</tr>
<tr>
<td>김사과</td> <!-- 열 -->
<td>20</td>
</tr>
</table>
</body>
</html>
- 병합
열 병합
colspan = "합칠 열 개수"
: 오른쪽에 있는 셀을 잡아먹으며 병합한다.
<td colspan ="2"></td>
행 병합
rowspan = "합칠 행 개수"
: 아래쪽에 있는 셀을 잡아먹으려 병합한다.
<td rowspan ="2"></td>
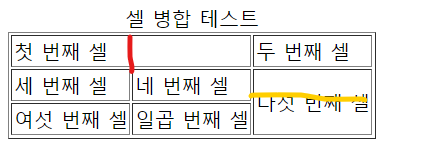
병합 이용 해보기 !
<html>
<head>
<meta charset="UTF-8">
<title>2_table2</title>
</head>
<body>
<table border = "1">
<caption>셀 병합 테스트</caption>
<tr> <!-- 행 -->
<td colspan ="2">첫 번째 셀</td>
<!-- 오른쪽 셀을 잡아먹으면서 병합됨 -->
<td>두 번째 셀 </td>
</tr>
<tr>
<td>세 번째 셀</td>
<td>네 번째 셀</td>
<td rowspan = "2">다섯 번째 셀</td>
<!-- 아래의 셀을 잡아먹으며 병합 -->
</tr>
<tr>
<td>여섯 번째 셀</td>
<td>일곱 번째 셀</td>
</tr>
</table>
</body>
</html>
위 사진에서 colspan의 결과가 빨간색으로 표시된 곳이며, 노란색은 rowspan의 결과이다.
- 캡션 (Caption)
<caption> 태그를 이용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있다.
- thead, tbody, tfoot
행과 열을 묶어서 한 번에 스타일을 지정할 수 있다.
하나의 테이블에 각각 하나씩 사용 가능하다.
시각 장애인을 위한 접근성 보장 (스크린 리더 가능)
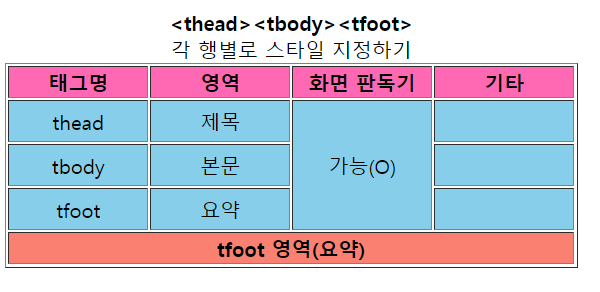
캡션, thead, tbody, tfoot 사용해보기!
<html>
<head>
<meta charset="UTF-8">
<title>3_table3</title>
</head>
<style>
table {
margine : 0 auto;
}
tr, td {
width: 100px;
padding: 5px;
text-align: center;
/* 가운데 정렬, left : 왼쪽 정렬, right : 오른쪽 정렬 , justify : 양쪽 정렬 */
}
thead {
background: hotpink;
/*배경색이 hotpink*/
}
tbody {
background: skyblue;
/*배경색이 skyblue*/
}
tfoot {
background: salmon;
/* 배경색이 salmon*/
}
</style>
<body>
<table border = "1">
<caption>
<!-- 테이블 상단에 제목이나 짧은 설명 -->
<b><thead><tbody><tfoot></b><br>
<!-- <thead> <thbody> <tfoot> 로 출력 -->
각 행별로 스타일 지정하기
</caption>
<thead>
<tr> <!-- 행 -->
<th>태그명</th> <!-- 컬럼명 -->
<th>영역</th>
<th>화면 판독기</th>
<th>기타</th>
</tr>
</thead>
<tbody>
<tr>
<td>thead</td> <!-- 열 -->
<td>제목 </td>
<td rowspan = "3">가능(O)</td>
<!-- 아래쪽의 3개의 셀을 잡아먹고 병합 -->
<td> </td>
</tr>
<tr>
<td> tbody</td>
<td> 본문 </td>
<!-- rowspan으로 하나가 잡아먹혀 있는 상태 -->
<td></td>
</tr>
<tr>
<td> tfoot </td>
<td> 요약 </td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan = "4">tfoot 영역(요약)</th>
<!-- 오른쪽에 4개의 셀을 잡아먹고 병합 -->
</tr>
</tfoot>
</table>
</body>
</html>
'WEB > HTML,CSS' 카테고리의 다른 글
| DAY 08 : iframe, form 태그, input 태그 (0) | 2022.01.19 |
|---|---|
| DAY 07 : colgroup, 페이지 책갈피, 요소 (0) | 2022.01.17 |
| DAY 05 : void 요소, 이미지 태그, 하이퍼 링크 (2) | 2022.01.13 |
| DAY 04 : 서식 태그, 리스트 태그 (0) | 2022.01.12 |
| DAY 03 : 웹 표준, HTML, .... (0) | 2022.01.10 |