
- www (World Wide Web)
인터넷에 연결된 전 세계 컴퓨터들을 통해 정보를 공유할 수 있는 정보 공간
여기서 웹은 인터넷과 다르며, 인터넷을 기반으로 한 수많은 응용 프로그램 중 하나이다. _ 구글
- W3C (WWW Consortium)
WWW을 위한 표준을 재정하고 관리하는 중립적인 기관
- 웹 표준 (Web Standard)
- HTML (Hyper Text Markup Language)
웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 마크업 언어이다.
여기서 마크업 언어란?
태그 방법 체계를 의미하며, 태그를 이용해서 문서나 데이터의 구조를 표현하는 언어이다.
- CSS (Cascading Style Sheet)
HTML 없이는 사용이 불가능하다.
구체적으로 어떤 스타일로 요소가 표현되는지 정의하는 규격이다.
HTML로 문서를 구조화하는 것뿐만 아니라 꾸미기도 가능하지만, 가독성이 떨어지고 유지보수에 좋지 않다.
CSS는 이런 문제점을 해결함과 동시에 웹페이지에서 내용과 스타일을 분리하는 분업이 가능하게 해 준다.
- XHTML (Extensible HTML) : 확장된 HTML
기존에 사용되던 HTML 규격이 가진 문제점을 극복하고 보다
다양한 분야에 응용될 수 있도록 해주는 여러 가지 확장된 기능들을 포함한다.
하지만, 기반이 XML로 만들어졌기 때문에 지원하지 않는 브라우저도 있다.
HTML과 XHTML은 사실상 큰 차이가 없이 사용된다.
- XML (Extensible Markup Language)
어떠한 데이터를 설명하기 위해 임의로 지은 태그로 데이터를 감싼다.
태그로 데이터를 설명하며, 이것이 데이터의 표시 (Markup)가 되고,
추가적인 데이터가 생기면 태그 추가와 태그 내부 내용 추가를 할 수 있다.
데이터 전달에 목적이 있다.
- 웹 접근성
모든 사용자가 신체적, 환경적 조건에 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것을 의미한다.
마우스가 없는 환경이나 신체적 장애로 인해 특수한 환경하에 접속해야 하는 경우와 브라우저별, 모바일 환경에서
접속해야 하는 경우와 같이 다양한 플랫폼에서도 정보제공이 다름이 없어야 한다는 것이다.
- HTML
HTML은 프로그래밍 언어가 아닌 마크업 언어이다.
여기서 마크업 언어는 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저에게 알려주는 언어이다.
- HTML의 요소
①<p>② Hello HTML! ③</p>
① <p> : 여는 태그(Opening Tag)
요소의 이름 (p)과 열고 닫는 꺾쇠괄호 구성되어 있다.
② Hello HTML! : 내용 (content)
단순한 텍스트
③</p> : 닫는 태그 (Closing Tag)
요소의 이름 앞에 /(슬래시)가 있다.
※ 여기서 꺾쇠는 무조건 순서대로 열고 닫아야 한다.
위의 것들을 통틀어서 요소라고 한다.
요소의 이름은 대소문자를 구분하지 않지만 가독성에 있어서 소문자로 작성하는 것을 권장한다.
- 내포된 요소 (Nested Element)
요소 안에 다른 요소를 넣는 방법
<p> Hello <b> HTML! </b> </p>
→ 여기서 Hello는 p 태그 적용, HTML! 은 p 태그와 b 태그 모두 적용
- 단락 태그 (Paragraph Tag)
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하고, 문단이라고 부른다.
HTML에서 <p> 태그를 이용해서 단락을 표현한다.
- HTML 제어 문자
| 일반적 의미 | HTML 제어문자 |
| < | < (less than) |
| > | > (greater than) |
| & | & (ampersand) |
| " | " |
| 공백 | (HTML은 공백은 한번으로만 인식한다.) |
직접 사용해보기!
<head>
<meta charset="UTF-8">
<title>단락태그</title>
</head>
<body>
<!-- h태그 , h1 ~ h6 / 제목을 표기할 때 사용하는 태그 -->
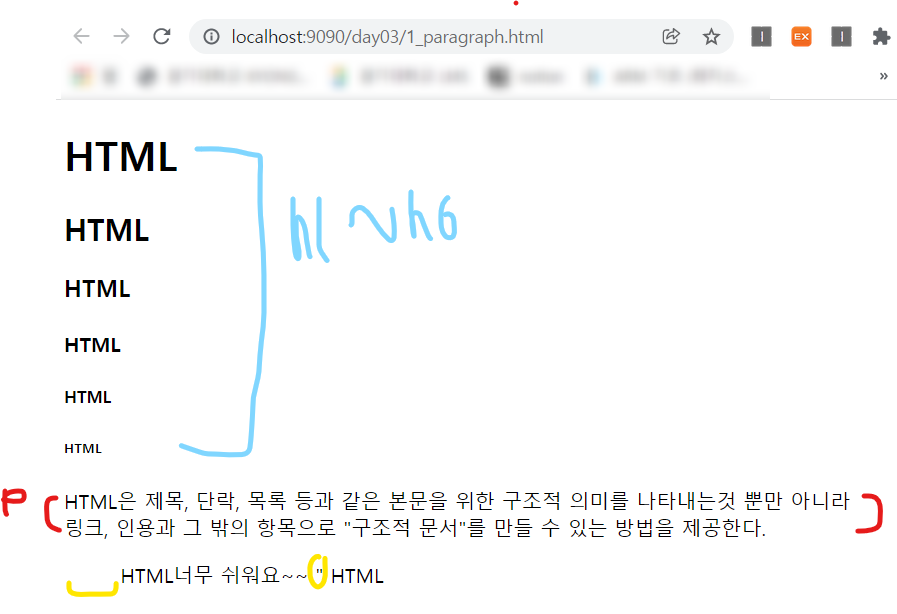
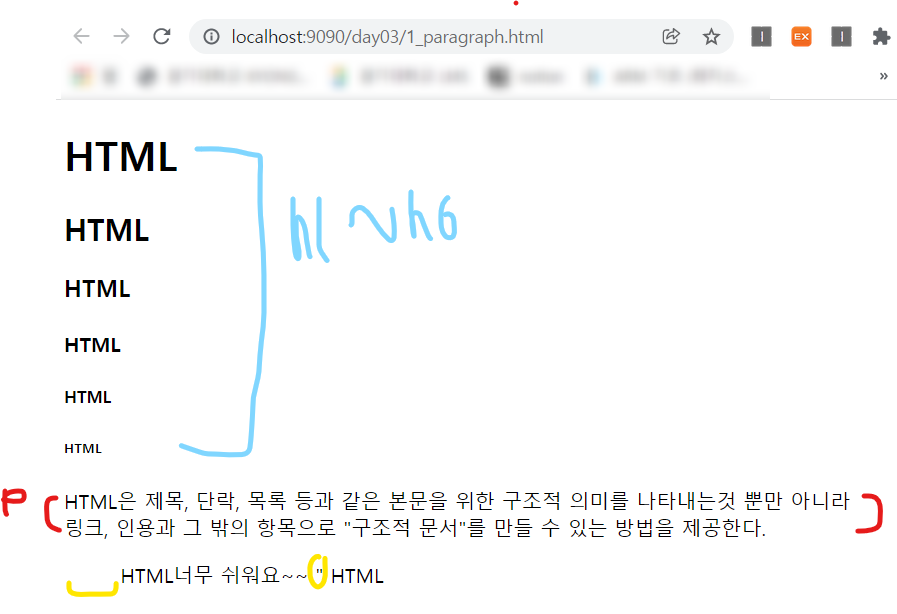
<h1>HTML</h1>
<h2>HTML</h2>
<h3>HTML</h3>
<h4>HTML</h4>
<h5>HTML</h5>
<h6>HTML</h6>
<p>
HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는것 뿐만 아니라<br>
<!-- br : HTML의 줄바꿈 태그, 단일 태그 -->
링크, 인용과 그 밖의 항목으로 "구조적 문서"를 만들 수 있는 방법을 제공한다.
</p>
<p>
HTML너무 쉬워요~~
" HTML
</p>
</body>
</html>
노란색은 앞부분에 제어 문자로 공백을 사용한 것이고, 앞서 말한 것과 같이 여러 번 사용해도 공백은 한 번만 이루어진다.
뒷부분은 제어 문자 "을 사용한 결과이다.
'WEB > HTML,CSS' 카테고리의 다른 글
| DAY 06 : 테이블, 병합, 캡션, thead, tbody, tfoot (0) | 2022.01.17 |
|---|---|
| DAY 05 : void 요소, 이미지 태그, 하이퍼 링크 (2) | 2022.01.13 |
| DAY 04 : 서식 태그, 리스트 태그 (0) | 2022.01.12 |
| DAY 02 : 인코딩, HTML, CSS, JavaScript (0) | 2022.01.10 |
| DAY 01 : 웹(WEB) (0) | 2022.01.06 |