
- CSS 선택자
2022.01.21 - [WEB/HTML, CSS] - DAY 10 : CSS, 선택자
DAY 10 : CSS, 선택자
- CSS (Cascading Style Sheets) CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어이다. 스타일을 HTML 문서로부터 따로 분리하는 것이 가능해진다. - CSS를 사
biblia00.tistory.com
이전 선택자와 이어서 포스트하겠다.
4. 아이디 선택자
id 선택자도 클래스 선택자와 마찬가지로 웹 문서 안의 특정 부분에 스타일을 줄 때 사용한다.
선택자 작성 시에는 #아이디 명으로 작성한다.
아이디 선택자는 문서 안에 한 번만 적용할 때 사용한다.
#아이디명 {
스타일 주기
}
5. 그룹 선택자
여러 선택자를 , 로 구분하여 한번에 스타일을 적용할 수 있다.
선택자1, 선택자2, ... {
스타일 주기
}
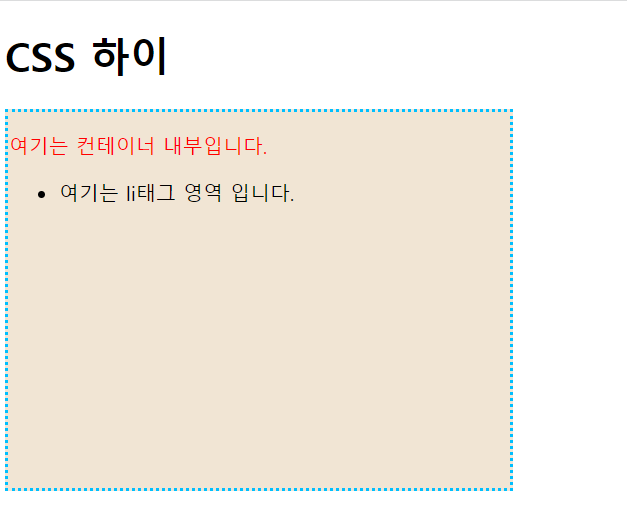
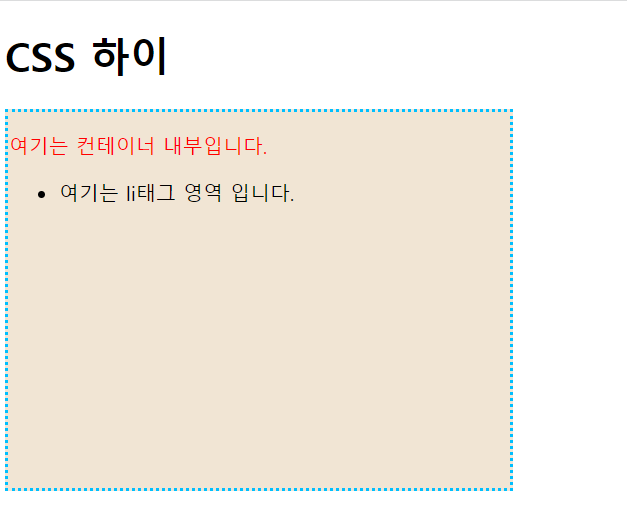
선택자 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_아이디 선택자</title>
<style>
#container {
background-color : #f1e5d4;
width:400px;
height:300px;
border:3px dotted deepskyblue;
}
/* 선택자 1 선택자 2 : 선택자1 안에 있는 모든 선택자2(자손포함) */
/* 선택자1>선택자2 : 선택자1 바로 안에있는 선택자2(자식만 선택)*/
#container>p{
color:red;
}
</style>
</head>
<body>
<h1> CSS 하이 </h1>
<div id = "container">
<p> 여기는 컨테이너 내부입니다.</p>
<ul>
<li>
<p> 여기는 li태그 영역 입니다.</p>
</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_그룹선택자</title>
<style>
h1,h2 {
text-align : center;
}
p.gray {
color:gray;
}
p#red {
color:red;
}
p.gray, p#red {
font-size : 2em;
margin-left : 20px;
}
</style>
</head>
<body>
<h1>그룹 선택자</h1>
<h2>선택자를 이용해 스타일을 적용하다 보면
여러 선택자에 공통된 스타일이 사용되는 경우가 있다.</h2>
<p class = "gray">
이럴 때에는 쉼표로 구분해 여러 선택자를 나열한 후 스타일은
한번만 정의하면 소스코드 작성이 간편해진다.
</p>
<p id = "red">
예를 들어 h1태그와 h2태그를 사용한 내용을 모두 화면 중앙에
정렬하고 싶다면 그룹 선택자로 묶어서 정의해준다.
</p>
</body>
</html>
- CSS을 적용하는 방법
1. 인라인 스타일
요소의 style 속성의 값 안에 CSS 문법으로 스타일을 적용하는 방법
간단한 스타일 정보라면 스타일 시트를 사용하지 않고 대상에 직접 표기한다.
2. 내부 스타일 시트
해당 HTML 문서 내의 <head> 태그 안에 <style> 태그를 이용해서 CSS를 적용하는 방법
3. 외부 스타일 시트
내부 스타일 시트를 이용하면 모든 파일마다 동일하게 적용되는 스타일에 경우 매 파일마다 다 써주어야 한다.
하나의 파일에. css 확장자를 사용하여 저장하고 내부에 CSS 문법을 이용하면 외부 스타일 시트 파일이 된다.
그 스타일을 적용시킬 페이지에서 <head> 태그 안에 <link> 태그를 사용해서 외부 스타일 시트를 포함시켜 적용시킨다.
<link href = "경로/파일명.css" rel = "stylesheet">
외부 스타일 시트 적용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_외부스타일시트</title>
<link href = "./common.css" rel = "stylesheet">
</head>
<body>
<h2 id="notice">내 티스토리로 접속!</h2>
<ol class = "how">
<li id = "first">
<a href = "https://biblia00.tistory.com/">
https://biblia00.tistory.com/
</a>
</li>
<li>
위 링크 접속 후, 게시글 확인 하기!
</li>
<li>
댓글 달기!!
</li>
</ol>
</body>
</html>/*CSS 문법 적용*/
#notice {
background-color: black;
color: yellow;
test-align: center;
font-size:: 4em;
}
ol {
font-size: 1.5em;
}
.how>#first>a {
text-decoration: none;
color: red;
}
.how>#first>a :visited {
color:red;
}
- CSS 우선순위
- important가 적용된 속성
- 인라인 --> 1000 점
- id 속성 --> 100점
- class 속성 --> 10점
- 태그 선택자 --> 1점
- 동일한 선택 자일 경우 나중에 적용한 것이 우선
선택자 우선순위 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_우선순위</title>
</head>
<style>
div {
width: 300px;
height: 20px;
background-color: yellow; /* 1점*/
/*padding : 안쪽 여백 (테두리~내용)*/
padding: 30px;
/*margin : 바깥여백 (테두리~다른요소 혹은 브라우저창)*/
margin: 30px;
}
#important {
background-color: deeppink !important;
}
#id-style {
background-color: green; /* 100점*/
}
.class-style {
background-color: deepskyblue; /* 10점*/
}
.class-style2 {
background-color: gold; /* 10점*/
}
ul>li.li-class {
background-color: salmon; /*태그 2개 + 클래스 1개 --> 12점*/
}
ul>li {
background-color:blue; /*태그 2개 --> 2점*/
}
</style>
<body>
<div style = "background-color: red"; id = "important" class = "class-style">div 1번</div>
<div style = "background-color: red"; id = "id-style" class = "class-style">div 2번</div>
<div id = "id-style">div 3번</div>
<div class = "class-style">div 4번</div>
<!-- 10점짜리 두개가 적용됐기 때문에 마지막에 선언한 class-style2의 속성이 적용된다. -->
<div class = "class-style class-style2">div 5번</div>
<div>div 6번</div>
<ul>
<li class = "li-class">li내용</li>
</ul>
</body>
</html>
'WEB > HTML,CSS' 카테고리의 다른 글
| DAY 13 : CSS, display, 위치 (0) | 2022.02.10 |
|---|---|
| DAY 12 : 상속, 폰트, 배경 (0) | 2022.01.25 |
| DAY 10 : CSS, 선택자 (0) | 2022.01.21 |
| DAY 09 : progress, 시맨틱 태그 (0) | 2022.01.20 |
| DAY 08 : iframe, form 태그, input 태그 (0) | 2022.01.19 |