
- 자바 스크립트 대화 상자
| alert() | 사용자에게 메시지를 보여주고, 확인을 기다린다. BOM (Browser Object Model) window.alert() alert() |
| confirm() | 사용자에게 메세지를 보여주고, 확인이나 취소를 누르면 그 결과값을 불린값으로 반환한다. window.confirm() const result = confirm('확인이나 취소를 누르세요'); |
| prompt() | 사용자에게 메세지를 보여주고, 사용자가 입력한 문자열을 반환한다. 입력받은 값은 문자형으로 저장된다. const result = prompt('문자를 입력하세요'); |
- 연산자(Operator)
| 연산자 | 의미 |
| 산술 연산자 | + - / * % ** ( 제곱) |
| 비교 연산자 | >, <, >=, <=, ==, !=, ==(두 식의 값이 같으면 참) , ===(두 식이 값이 같고, 타입까지 같으면 참), !==(두 식의 값이 다르고 타입도 다를 경우) |
| 대입 연산자 | =, +=, -=, *=, /=, %=, **= |
| 증감 연산자 | ++변수, --변수, 변수++, 변수-- |
| 논리 연산자 | &&, ||, ! |
| 비트 연산자 | &, |, ^, <<, >> |
| 삼항 연산자 | 변수 = 조건식 ? 참일 경우 반환값 : 거짓일 경우 반환값 |
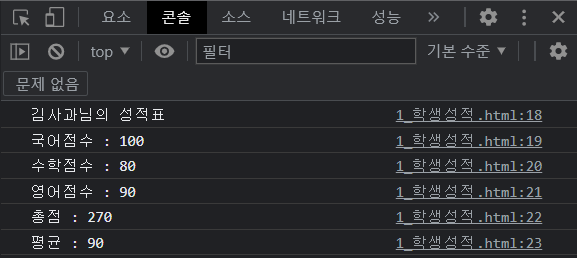
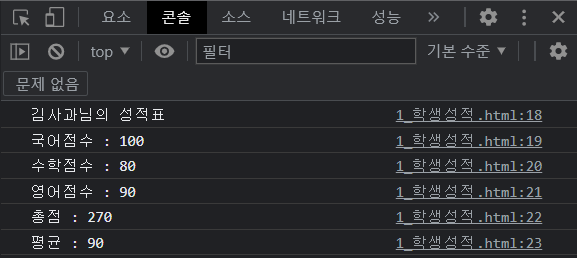
학생 성적 프로그램
이름, 국어 점수, 수학 점수, 영어점수 입력 후 총점, 평균을 구하는 문서를 작성한다.
prompt를 사용해서 console에 출력한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>학생 성적 프로그램</title>
<script>
const name = prompt('이름을 입력하세요')
const kor = prompt('국어점수를 입력하세요')
const math = prompt('수학점수를 입력하세요')
const eng = prompt('영어점수를 입력하세요')
const tot = Number(kor)+Number(math)+Number(eng);
const avg = tot/3;
console.log(`${name}님의 성적표`)
console.log(`국어점수 : ${kor}`)
console.log(`수학점수 : ${math}`)
console.log(`영어점수 : ${eng}`)
console.log(`총점 : ${tot}`)
console.log(`평균 : ${avg}`)
</script>
</head>
<body>
</body>
</html>

- 제어문
1. 조건문
- if문
if(조건식) {
조건식의 결과가 true일 때 문장
}
- if ~ else 문
if(조건식) {
조건식의 결과가 true일 때 문장
...
} else {
조건식의 결과가 false일 때 문장
...
}
- if ~ else if ~ else 문
if(조건식1) {
조건식1의 결과가 true일 때 문장
...
} else if(조건식2){
조건식2의 결과가 true일 때 문장
...
} else {
모든 조건식의 결과가 false일 때 문장
...
}
if문으로 나이 판별 문서 작성하기!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
<script defer src ="./2_if.js"></script>
</head>
<body>
</body>
</html>
if.js
// 나이 입력 받고 성인, 청소년, 어린이, 유아로 나누기
const age = Number(prompt('나이를 입력하세요'));
if(age>19) console.log('성인입니다!')
else if(age > 13) console.log('청소년입니다!')
else if (age > 6) console.log('어린이입니다.')
else console.log('유아입니다.')- switch문
switch(변수) {
case 값1:
변수 = 값1 일 경우 실행할 문장;
...
break;
case 값2:
변수 = 값2일 경우 실행할 문장;
...
break;
default
변수와 모든 값이 다를 경우 실행할 문장;
...
}
switch 문 사용해보기!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
<!-- <script defer src ="./2_if.js"></script> -->
<script defer src ="./3_switch.js"></script>
</head>
<body>
</body>
</html>
switch.js
// 아동, 청소년, 성인 별 입장료 출력
// 성인 25000원
// 청소년 15000원
// 유아 무료
let input = prompt('아동, 청소년, 성인 중에 하나를 고르세요!')
switch(input) {
case '성인' :
input += ' : 입장료 25,000원'
break;
case '청소년' :
input += ': 입장료 15,000원'
break;
default:
input += '입장료 무료'
break;
}
console.log(input);
2. 반복문
- while문
while(조건식) {
조건식이 참일 경우 반복할 문장;
...
}
do {
조건식의 결과가 true인 동안 반복할 문장;
....
} while (조건식);
- for문
for문
for(초기값; 조건식; 증감식) {
조건식의 결과 true인 동안 반복할 문장;
...
}
반복문 사용해보기!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반복문</title>
<script defer src="./3_반복문.js"></script>
</head>
<body>
</body>
</html>
반복문.js
// 구구단 출력하기
const dan = Number(prompt('원하는 단을 입력하세요!'));
// while문
let i = 0;
console.log('while문으로 구구단')
console.log(`${dan}단`)
while (i <=9 ) {
console.log(`${dan} * ${i} = ${dan*i}`);
i++
}
console.log('for문으로 구구단')
console.log(`${dan}단`)
for(let j = 0 ; j <= 9; j++) {
console.log(`${dan} * ${j} = ${dan*j}`)
}
- continue 문
반복 중인 루트 내에서 사용하여 해당 루프의 나머지 부분을 건너뛰고 다음 조건식의 판단으로 넘어간다.
- break문
switch문 또는 반복 중인 루프 내에서 사용하여 해당 문장을 완전히 종료시키고 다음에 위치한 실행문으로 이동한다.
'국비 > JavaScript' 카테고리의 다른 글
| DAY 04 : history 객체, navigator객체, DOM, 노드, 정규 표현식 (0) | 2022.11.14 |
|---|---|
| DAY 03 - 1 : 화살표 함수, 객체, 상속 (0) | 2022.11.14 |
| DAY 02 -2 : 배열, 향상된 for문, 호이스팅, 함수 (0) | 2022.11.14 |
| DAY 01 : JavaScript, 변수, 데이터타입, 형변환, .. (0) | 2022.11.06 |