
- 객체
추상적인 개념이 실체화된 것이다.
프로퍼티들로 이루어진 하나의 집합을 의미한다.
※ 여기서 프로퍼티란?
속성이라는 뜻으로 객체 내부의 속성을 의미한다.
- 객체 선언
const 객체명 = {
프로퍼티1 명 : 프로퍼티1 값;
프로퍼티2 명 : 프로퍼티2 값;
...
함수명 : function() {
}
}
- 생성자를 이용한 객체 생성
function 생성자명(매개변수1, 매개변수2, ...) {
this.변수명 = 값1;
this.변수명 = 값2;
....
this.함수명 = 함수(){};
}const 객체명 = new 생성자명 (값1, 값2, ...);
객체 사용해보기!
<head>
<meta charset="UTF-8">
<title>1_object1</title>
</head>
<body>
</body>
<script>
const mycar = {
brand:"Ferrari",
color:"Red",
price:65000,
engineStart:function() {
console.log(this.brand +" 시동켜기")
}
}
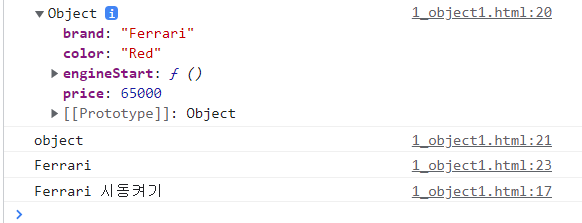
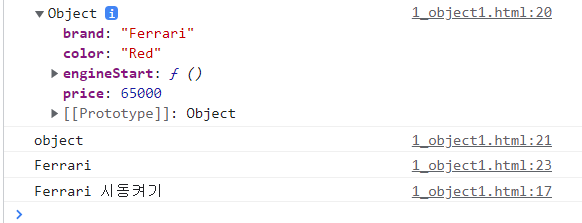
console.log(mycar);
console.log(typeof(mycar));
console.log(mycar.brand);
mycar.engineStart();
</script>
</html>
- 상속 (inheritance)
자바 스크립트는 객체 간의 상속이 일어난다.
자바 스크립트의 모든 객체는 프로토타입이라는 객체를 포함하고 있으며, 모든 객체는 프로토 타입으로부터 프로퍼티와 메소드를 상속받는다.
- 프로토타입 (초기모델) 기반
const mycar = new car();
Car.prototype -> mycar프로토 타입 기반 언어는 클래스라는 개념이 없고, 객체에서 객체를 바로 상속받을 수 있다.
따라서 자바 스크립트는 현재 존재하고 있는 객체를 프로토타입으로 사용하며 해당 객체를 복제 후 재사용한다.
상속, 프로토타입 사용해보기!
<head>
<meta charset="UTF-8">
<title>2_object</title>
</head>
<body>
</body>
<script>
function Car(brand,color,price){
this.brand = brand;
this.color = color;
this.price = price;
this.engineStart = function() {
console.log(this.brand + " 시동켜기");
}
}
const mycar = new Car("Ferrari", "Red", 65000);
const momcar = new Car("K7", "White", 7000);
mycar.engineStart();
momcar.engineStart();
console.log(mycar["brand"]);
console.log(typeof(mycar));
for(let key in mycar) {
console.log(key,mycar[key]);
//console.log(key,mycar.key);
}
console.log(mycar);
Car.prototype.wheel = 4;
console.log(mycar.wheel);
console.log(momcar.wheel);
console.log(mycar);
</script>
</html>
car라는 객체를 만들고, 생성자를 이용해서 mycar, momcar라는 객체를 생성한다.
그 후, Car.prototype.wheel로 wheel이라는 프로퍼티를 추가해 준다.
이후 log에 찍힌 결과에 mycar , momcar에도 wheel이 추가된 것을 확인할 수 있다.
- Window 객체
웹 브라우저의 창 (window)을 나타내는 객체로, 대부분의 웹 브라우저에서 지원한다.
자바 스크립트의 모든 객체, 전역함수, 전역 변수들은 자동으로 Window 객체의 프로퍼티가 되고,
Window 객체의 메소드는 전역 함수, Window 객체의 프로퍼티는 전역 변수가 된다.
- window.onload
window.onload = function() {
문서가 로딩된 이후에 호출할 문장
}스크립트 언어는 위에서 아래로 해석되기 때문에 DOM에서 HTML 요소를 추출할 때 body보다 위에 있다면 해석순서에 문제가 생길 수 있다.
이 경우에서는 자바 스크립트 문서를 밑으로 옮겨야 하는데, HTML 문서가 길어지면 가독성도 좋지 않고 불편하다.
따라서 문서가 다 준비된 상황 이후에 발동하게끔 하는 역할을 한다.
- window.open()
새로운 브라우저 창을 열 수 있으며, 새로운 창의 세부적인 옵션들도 설정할 수 있다.
// 객체가 담고 있는 것 : 새롭게 열린 브라우저 창
let 객체명 = window.open(url,name,specs,replace);url : 열어줄 주소
name : 열리는 창의 이름
_blank : 새 창에서 열림
blank : blank 라는 이름의 창에서 열림
_child : 자식 프레임
_parent : 부모 프레임
_self : 현재 창에서 열림
specs : 선택적인 값으로 창의 크기, 스크롤 여부, 리사이즈 등등을 지정한다.
replace : 히스토리 목록에 새 항목을 만들지, 현재 항목을 대체할지 지정한다.
true : 현재 히스토리 대체 / false : 새 항목
window 객체 사용해보기!
<head>
<meta charset="UTF-8">
<title>3_window1</title>
</head>
<body>
<h2>제목</h2>
<p>
이슬비가 내리는 오늘은<br>
사랑하는 그대의 생일날<br>
온종일 난 그대를 생각하면서<br>
무엇을 할까 고민했죠<br>
난 가까운 책방에 들러서<br>
예쁜 시집에 내 맘 담았죠<br>
그 다음엔 근처 꽃집으로 가서<br>
빨간 장미 한 송이 샀죠
</p>
</body>
<script>
window.onload = function() {
console.log("페이지 로딩 후 호출되는 문자열");
//window.setTimeout(함수,밀리초) : 해당 밀리초 이후에 넘겨주는 함수 호출
window.setTimeout(function(){
let naver = window.open("http://www.naver.com","_blank",
"width=300, height=300", true);
window.setTimeOut(function(){
naver.close();
},3000);
},3000);
}
</script>
</html>
뒤에는 body에 작성한 글이 출력되고, 3초가 지난 뒤 width, height 사이즈에 맞춰서 네이버 창이 뜨는 걸 확인할 수 있다.
'WEB > Javascript' 카테고리의 다른 글
| DAY 20 : jQuery (0) | 2022.07.20 |
|---|---|
| DAY 19 : form 태그 접근, 객체, DOM (0) | 2022.07.13 |
| DAY 17 : 함수 (0) | 2022.03.16 |
| DAY 16 : 연산자, 대화상자, 배열 , ... (0) | 2022.03.03 |
| DAY 15 : 자바 스크립트 (1) | 2022.03.02 |