
위 포스트는 HTML, CSS를 이어서 작성하는 것이다.
2022.02.12 - [WEB/HTML,CSS] - DAY 14 : 미디어 쿼리
DAY 14 : 미디어 쿼리
- 미디어 쿼리 (Media Query) 반응형 개발 : 접속하고 있는 기기들 마다 다르게 반응하여 표현되도록 개발하는 것을 의미한다. 웹 페이지에 접속하고 있는 기기마다 원하는 형태로 스타일을 조정할
biblia00.tistory.com
- 자바 스크립트 (Java Script)
웹의 동작을 구현하기 위한 언어이다.
웹 브라우저에 자바 스크립트 인터프리터가 내장되어있다.
객체 기반의 스크립트 언어이다.
- 자바 스크립트의 특징
자바 스크립트는 동적이며, 타입을 명시할 필요가 없는 인터프리터 언어이다.
객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.
HTML의 내용, 속성, 스타일 등을 변경할 수 있다.
- 자바 스크립트의 선언
[ 과거 ]
<script language = "javascript">
// 자바 스크립트 문법으로 해석
</script>
[ 현재 ]
<script>
// 자바 스크립트 문법으로 해석
</script>
// 외부 자바스크립트
<script src ="경로/파일명.js"> </script>
- 자바 스크립트의 출력
| document.write() | <body>에 출력 |
| window.alert() | 대화상자로 출력 |
| HTML DOM 요소를 이용한 innerHTML 프로퍼티 | <body>에 출력 |
| console.log() | console에 출력 |
- 주의 사항
;(세미콜론)을 생략가능하다.
스크립트의 태그 위치는 어디든 상관없으나 가급적이면 body밑에 적는 것이 좋다.
대소문자를 구분한다.
자바스크립트의 출력 사용해보기!
1. document.write
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_write</title>
</head>
<body>
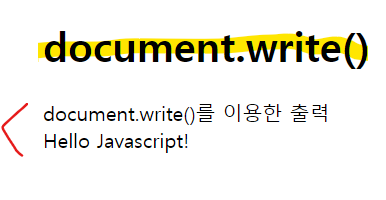
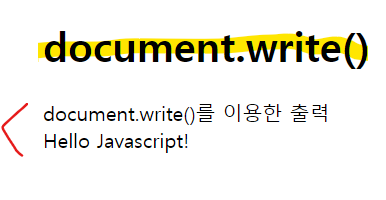
<h1> document.write() </h1>
<script>
document.write("document.write()를 이용한 출력<br>Hello Javascript!")
</script>
</body>
</html>
노란색은 HTML에서 <h1> 태그로 입력한 부분이며, 아래의 빨간색으로 표시한 부분은 자바스크립트의 코드이다.
따라서 document.write을 사용하면 HTML 바디에서 출력되는 것을 확인할 수 있다.
2. alert
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_alert</title>
</head>
<body>
<h1>alert을 이용한 출력</h1>
</body>
<script>
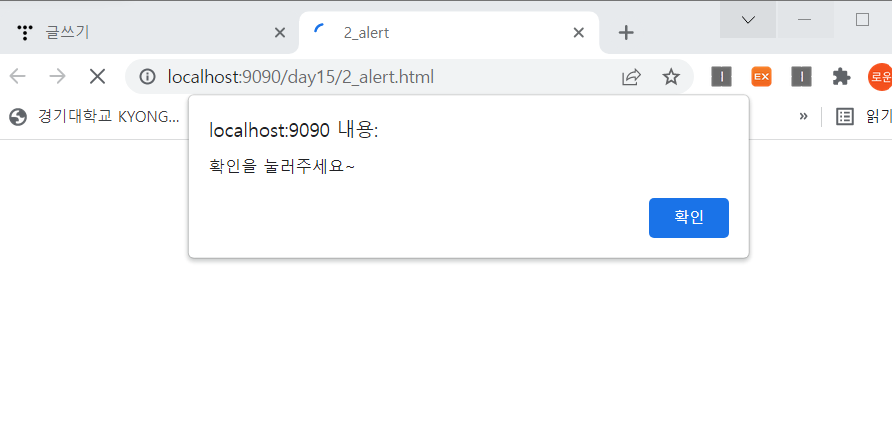
alert("확인을 눌러주세요~");
</script>
</html>

결과처럼 실행을 하면 대화 상자 창이 먼저 뜨고 그 이후 HTML 바디에 쓴 결과가 나오는 것을 확인할 수 있다.
3. innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_innerHTML</title>
</head>
<body>
<h1>innerHTML</h1>
<p id = "text">재미있는 Javascript 수업~</p>
</body>
<script>
let pTag = document.getElementById("text");
pTag.innerHTML = "<button>아주</button> " +pTag.innerHTML;
</script>
</html>
<p> 태그에 text라는 id로 찾아서 innerHTML을 사용하였다. 그리고 "아주"는 스크립트에서 추가적으로 넣어서 출력한 것이다.
4. console
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_console</title>
</head>
<body>
<h1>console.log</h1>
</body>
<script>
console.log("Hello Javascript!")
</script>
</html>
왼쪽은 HTML 바디에 작성한 것이고, 오른쪽은 스크립트로 console.log로 작성한 것이다. console.log는 F12키로 눌러서 개발자 도구에 콘솔에서 출력되는 것을 확인할 수 있다.
- 변수의 선언
var 변수명 = 값
// 선언 방법
var num
num = 10
data = 10
var data
let 변수명 = 값
const 변수명 = 값
- 자료형 (타입)
| 숫자 (Number) | 정수와 실수를 구분하지 않는다. |
| 문자열 (String) | 큰 따옴표랑 작은 따옴표의 차이가 없다. |
| 객체 (Object) | 여러 변수 혹은 메소드를 선언한 집합의 주소를 가지는 타입이다. 필드 접근시 .(마침표)를 선언한다. |
| 불린 (Boolean) | true / false |
| undefined | 타입이 정해지지 않은 것을 의미하는 값이다. |
| null | 주소값이 정해지지 않은 것을 의미하는 값이다. (null로 변수를 초기화한 경우) |
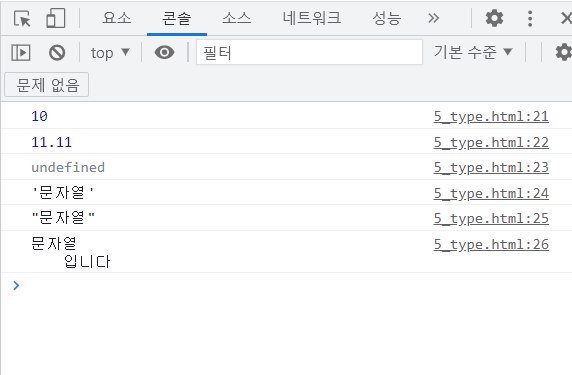
변수 타입별로 사용해보기!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5_type</title>
</head>
<body>
</body>
<script>
let num1 = 10;
let num2 = 11.11;
let num3;
let str1 = "'문자열'";
let str2 = '"문자열"';
// ~키에 있는 따옴표 : `
let str3 = `문자열
입니다`;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(str1);
console.log(str2);
console.log(str3);
</script>
</html>
자바 스크립트는 자바의 문자열과는 달리 " ' ` 모두 사용할 수 있다.
num3 같은 경우는 선언만 하고 값을 대입해 주지 않았기 때문에 undefined가 뜨는 것이다.
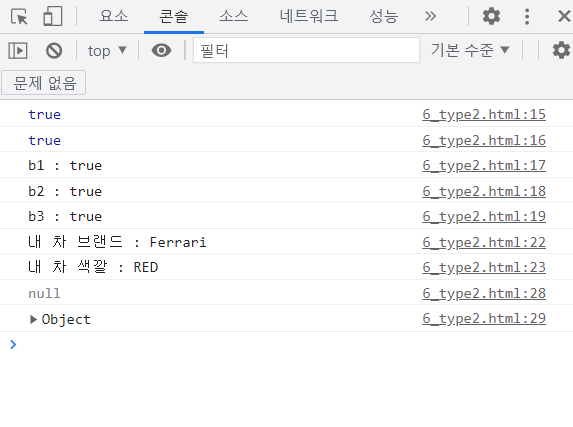
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6_type2</title>
</head>
<body>
</body>
<script>
let b1 = 10>3;
let b2 = "hello" == "hello";
let b3 = "10" == 10;
console.log(b1);
console.log(b2);
console.log(`b1 : ${b1}`);
console.log("b2 : "+b2);
console.log("b3 : "+b3);
let mycar = {brand : "Ferrari", color : "RED"};
console.log("내 차 브랜드 : " +mycar.brand);
console.log("내 차 색깔 : " +mycar.color);
let o1 = null;
let o2 = {};
console.log(o1);
console.log(o2);
</script>
</html>

- 형 변환
자바 스크립트의 변수는 타입이 정해져 있지 않으며, 같은 변수에 다른 타입의 값을 다시 대입할 수 있다.
(typeof 값) ---> 뒤에 오는 값의 타입
- 자동 형 변환
다른 타입의 값이 오면, 자동으로 타입을 변환하여 사용한다.
(자바 스크립트는 자동형 변환을 많이 사용한다.)
- 강제 형변환
자동으로 타입 변화를 지원하지만 명시적으로 변환할 필요가 있을 때 사용한다.
Number(값)
String(값)
Object(값)
Boolean(값)
parseInt(값) 문자열 정수로
parseFloat(값) 문자열 실수로
- let과 const
var는 같은 이름의 변수를 선언할 수 있다.
var는 지역변수와 전역 변수의 구별이 되지 않는다.
이러한 암묵적인 오류 허용이 싫다면 <script> 바로 아래에 'use strict'를 작성하면 엄격 모드로 코딩을 할 수 있다.
- 스코프 (scope)
변수에 접근할 수 있는 범위, 변수의 생명주기, 변수의 유효 범위를 의미한다.
변수의 유효 범위는 { } 안이다.
- 호이스팅 (hosting)
변수(var)나 함수 선언이 어디에 있든 상관없이 다른 코드보다 가장 먼저 실행되는 특징을 말한다.
var num = 10
선언 단계 : 공간을 확보한다.
초기화 단계 : undefined을 넣는다.
할당 단계 : 10이 대입된다.
- let과 const의 특징
let은 재할당이 가능하고, const는 재할당이 불가능하다.
'WEB > Javascript' 카테고리의 다른 글
| DAY 20 : jQuery (0) | 2022.07.20 |
|---|---|
| DAY 19 : form 태그 접근, 객체, DOM (0) | 2022.07.13 |
| DAY 18 : 객체, 상속 (0) | 2022.05.03 |
| DAY 17 : 함수 (0) | 2022.03.16 |
| DAY 16 : 연산자, 대화상자, 배열 , ... (0) | 2022.03.03 |