
- 연산자
| == | 타입이 달라도 값이 같으면 참 |
| === | 타입과 값이 둘 다 같아야 참 |
| !== | 값이 다르거나, 타입이 다르다면 참 |
-NaN (Not A Number)
isNaN(값) : 숫자가 아니라면 참, 숫자면 거짓이다.
- 대화 상자 (dialog)
window. 은 생략이 가능하다.
| alert() | 사용자에게 간단한 메세지를 보여주고, 그에 대한 사용자의 확인을 기다린다. |
| confirm() | 사용자에게 간단한 메세지를 보여주며, 확인을 누르면 참, 취소를 누르면 거짓을 리턴한다. |
| prompt() | 사용자에게 간단한 메세지를 보여주며, 사용자가 입력한 문자열 값을 리턴한다. |
대화상자 사용해보기!
1. confirm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>confirm</title>
</head>
<body>
<h2> 설문조사 </h2>
</body>
<script type="text/javascript">
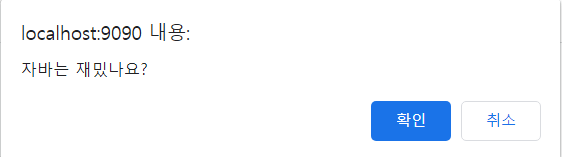
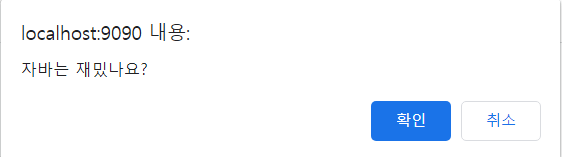
if(confirm("자바는 재밌나요?")) {
document.write("자바는 재밌다.")
} else {
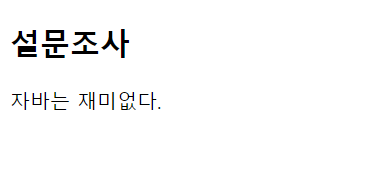
document.write("자바는 재미없다.")
}
</script>
</html>


결과1은 바로 실행했을 때 나오는 대화상자 창이며, 확인은 true를 리턴하기 때문에 "자바는 재밌다" 를 출력한다.
취소는 false를 리턴하기 때문에 "자바는 재미없다." 출력된다.
2. prompt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>prompt</title>
</head>
<body>
</body>
<script>
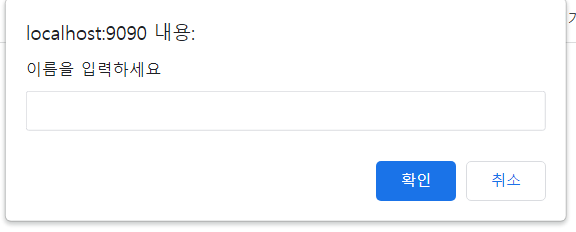
let name = prompt("이름을 입력하세요 ");
document.write(typeof(name) + "<br>");
document.write(name + "님 환영합니다.");
</script>
</html>

string은 위의 typeof로 타입이 무엇인지 알아보기 위해서 사용하였다.
그리고 prompt는 문자열을 리턴하기 때문에 아래는 문자열을 리턴해 값이 출력되는 것이다.
- 배열
배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 달라도 된다.
배열 요소의 인덱스가 연속적이지 않아도 되기 때문에 특정 배열 요소가 비어 있을 수 있다.
자바 스크립트에서 배열은 Array 타입의 객체로 다뤄진다.
- 배열의 선언
let 배열명 = [값1, 값2, ...];
let 배열명 = new Array (값1, 값2, ...);
-> new는 생략해도 가능하다.
- 배열의 길이
배열명.length;
- 배열에 요소 추가
배열명[인덱스] = 추가할 요소;
// 마지막에 추가하고 싶은 경우
배열명[배열명.length] = 추가할 요소;
배열명.push(추가할 요소);
- 배열의 요소 삭제
배열명.pop() // 마지막에 있는 값을 제거한다.
배열명.shift() // 가장 처음에 있는 값을 제거한다.
배열명.splice() // 삭제 및 추가
- 배열 연결
배열명1.concat(배열명2)
// 배열1과 배열2를 합쳐준다. 통째로 합쳐진 배열이 된다.
- 배열요소로 문자열 만들기
배열명.join("구분점") // 각 요소들을 구분점으로 연결해서 문자열로 만들어 리턴한다.
- 배열 정렬
배열명.sort(기준함수);
배열 사용해보기!
1. 선언, 추가, 삭제
// 배열 선언
let arData = [];
// 배열에 요소 추가
arData.push(10);
arData.push(20);
arData.push(30);
arData.push(40);
arData.push(50);
// 요소 삭제
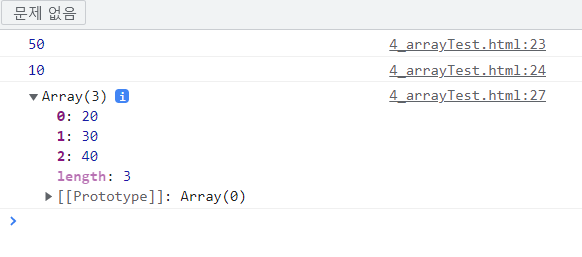
console.log(arData.pop()); // 50
console.log(arData.shift()); // 10
// 삭제한 배열 확인
console.log(arData);
pop()은 배열의 마지막 요소를 삭제하고, shift()는 배열의 첫 요소를 삭제한다.
2. splice, 연결, 정렬, 문자열 만들기
// splice로 값 추가하기
// splice(시작하는 인덱스, 지울요소의 수, 추가할 요소값) 추가할 값은 생략가능
arData.splice(0,3,"Hello","JavaScript");
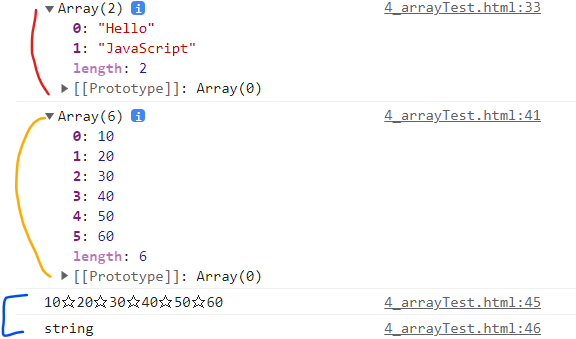
console.log(arData);
// 새로운 배열 선언
let arData1 = [10,20,30];
let arData2 = [40,50,60];
// 배열 연결
let arData3 = arData1.concat(arData2);
console.log(arData3);
// 배열 문자열로 만들기
let data = arData3.join("☆");
console.log(data);
console.log(typeof data);
let arr = [120,70,12,45,23,57,66];
// 오름차순 정렬
arr.sort (function(a,b){return a-b});
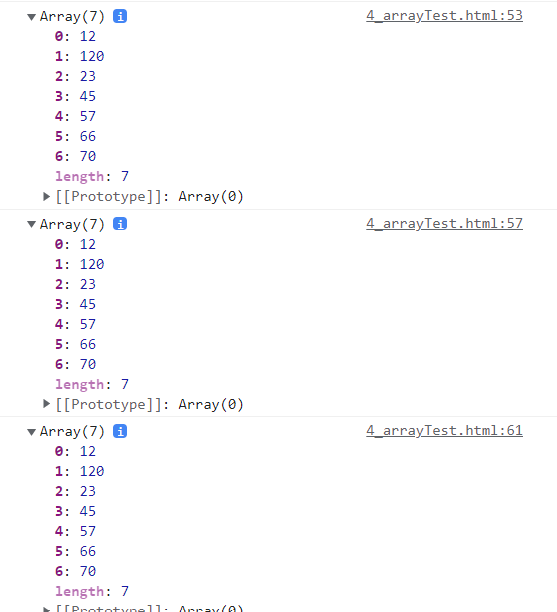
console.log(arr);
// 내림차순 정렬
arr.sort(function(a,b){return b-a});
console.log(arr);
// 사전순
arr.sort();
console.log(arr);
빨간 부분이 splice로 추가한 요소이고, 노란색은 concat으로 배열끼리 연결한 것 이다. 그리고 파란색의 경우는 join을 이용해서 문자열로 만든 것이다.

- 빠른 for문
for in 문
: 객체에서도 사용가능하다.
for (let 변수 in 반복자) {
변수가 반복자에 있는 key들을 가져오며 반복한다.
}
for of 문
: iterator 성질을 가지고 있는 컬렉션 전용이다.
for (let 변수 of 반복자) {
변수가 반복자에서 요소들을 꺼내오며 반복한다.
}
for문 사용해보기!
<script>
let arData = new Array();
arData[0] = 10;
arData[1] = 20;
arData[2] = 30;
arData[3] = 40;
arData[4] = 50;
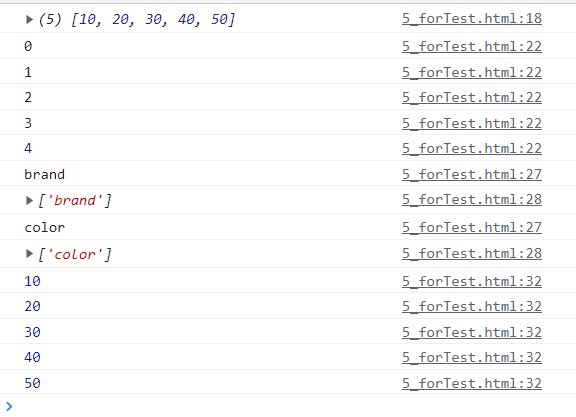
console.log(arData);
// for in 문
for (let i in arData) {
console.log(i)
}
let mycar = {brand:"Ferrari", color:"RED"};
for (let key in mycar) {
console.log(key);
console.log([key]);
}
for (let data of arData) {
console.log(data)
}
</script>
brand, color가 나온 이유는 key값을 가져와서 출력해주기 때문이다.
'WEB > Javascript' 카테고리의 다른 글
| DAY 20 : jQuery (0) | 2022.07.20 |
|---|---|
| DAY 19 : form 태그 접근, 객체, DOM (0) | 2022.07.13 |
| DAY 18 : 객체, 상속 (0) | 2022.05.03 |
| DAY 17 : 함수 (0) | 2022.03.16 |
| DAY 15 : 자바 스크립트 (1) | 2022.03.02 |