
DAY 09 : progress, 시맨틱 태그
2022. 1. 20. 14:59
WEB/HTML,CSS
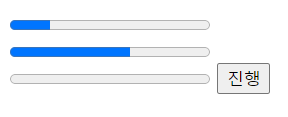
- progress 진행 정도를 나타내는 태그이다. progress 태그 사용해보기! 자바 스크립트로 누르면 게이지가 차는 것을 구현했다. 바로 창을 띄우면 이런 화면이 나오고 진행 버튼은 누르면 위 사진처럼 게이지가 차는 것을 확인할 수 있다. - 시맨틱 태그 (Semantic Tag : 의미 있는 태그) HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미를 가지는 태그를 제공한다. 내용 non-semantic 태그 내용 semantic 태그 - 시맨틱 태그의 종류 header 상단부 / 로고, 머릿말, 검색창, nav 사이트 메뉴 nav 메뉴바 / table, ul을 이용한 메뉴 배치 aside 사이드 공간 / 광고, 링크모음, ... section 중심 내용을 감싸는 공간 / 주제별 컨텐츠..