
DAY 04 : 2차원 배열, 향상된 for문, String클래스
2022. 10. 3. 23:55
국비/JAVA
- 2차원 배열 값이 행과 열로 구성된 배열을 의미한다. 데이터타입[][] 배열이름 = new 데이터타입 [행갯수][열갯수]; int[][] arr = new int[2][3]; - 선언 및 할당 int[][] arr ={{10,20,30}, {40,50,60}}; 2차원 배열 사용해보기! public class Array2 { public static void main(String[] args) { // 배열 선언 int[][] arr= {{10,20,30}, {40,50,60}}; // 2중 for문으로 출력 for(int i =0; i < arr.length; i++) { for(int j = 0; j < arr[i].length; j++) { System.out.print(arr[i][j] + "..

DAY 03 : 반복문, 중첩 반복문, 배열
2022. 10. 3. 00:41
국비/JAVA
- while문 while (조건식) { 조건식의 결과가 true인 동안 반복할 문장; ... } while문을 이용해 1 ~ 100까지의 짝수의 총합 구하기! public class WhileSum { public static void main(String[] args) { /* 1~100까지의 짝수의 총합*/ int sum = 0; int i = 0; while(i

DAY 02 : 타입 변환, Scanner, String 클래스, 제어문
2022. 9. 28. 23:35
국비/JAVA
- 타입 변환 (형 변환) 연산은 기본적으로 같은 타입의 피연산자와 수행한다. 서로 다른 타입의 피연산자가 있을 경우 두 피연산자 중 크기가 큰 타입으로 자동으로 변환된다. ※ 같은 크기 일 때 정수 byte (byte) 변수명 타입 변환 사용해보기! public class TypeConv1 { public static void main(String[] args) { byte var1 = 10; int var2 = var1; // 자동 형변환 (작은공간 -> 큰 공간) System.out.println(var2); int var3 = 128; byte var4 = (byte)var3..

DAY 01 : 연산자
2022. 9. 28. 16:01
국비/JAVA
- 연산자 프로그램에서 데이터를 처리하여 결과를 산출한다. 연산에 사용되는 표시나 기호를 의미한다. - 산술 연산자 +, -, *, /, %( 모듈러스, 나머지 연산) - 증감 연산자 변수의 값을 1증가 시키거나 1감소 시키는 연산자 ++변수 : 다른 연산을 수행하기 전에 값을 1증가시킨다. (--변수) 변수++ : 다른 연산을 먼저 수행한 후 값을 1증가시킨다. (변수--) - 대입 연산자 값을 변수에 저장해주는 연산자 =, +=, -=, *=, /=, %= 증감, 대입 연산자 사용해보기! public static void main(String[] args) { int var1 = 10, result = 10; System.out.println("현재 var1의 값 : " + var1); System...

DAY 01 : JAVA, 주석, 변수
2022. 9. 23. 17:35
국비/JAVA
- 자바 자바는 특정 운영체제에 종속적이지 않기 때문에 한 번의 개발로 다양한 서버 운영체제에서 동작할 수 있는 장점을 가지고 있다. JDK에 있는 JVM(Java Virtual Machine)이라는 방식을 두고 자바 프로그램이 여러 운영체제에서 동일한 실행 결과가 나온다. JVM은 여러 운영체제에서 동일한 실행 결과가 나오도록 설계되어있다. - 자바 프로그램의 실행과정 Java 언어로 작성한 소스코드를 자바 컴파일러 (javac.exe)을 통해 자바 바이트 코드로 변환해준다. 이를 JVM을 통해 실행된다. - 자바의 소스코드 파일명과 class명은 동일해야 한다. 대소문자가 명확히 구별되어야 한다. 문장의 끝은 ;(세미콜론)을 붙여야 한다. - 문장의 출력 System.out.print();// 한 줄..
DAY 20 : jQuery
2022. 7. 20. 17:25
WEB/Javascript
- jQuery 요소들을 선택하는 강력한 방법을 사용하고 선택된 요소들을 효율적으로 제어할 수 있는 자바스크립트 라이브러리를 의미한다. - jQuery 라이브러리 추가하기 http://jquery.com/ > 제일 위에 download // 제이쿼리를 쓰기위한 태그 - jQuery 기본문법 선택자 문법 아이디 선택자 #("아이디명") 태그 선택자 $("태그명") 클래스 선택자 $('.클래스명') 속성 선택자 $('"태그[속성=속성값]") ex) input[type=radio] - 메소드 메소드 의미 $("선택자").val() value 속성값 가져오기 $("선택자").text() 태그 내부의 텍스트 내용 $("선택자").text(새로운 문자열) 태그 내부의 내용을 새로운 문자열로 변경 $("선택자").c..

DAY 19 : form 태그 접근, 객체, DOM
2022. 7. 13. 21:38
WEB/Javascript
- form 태그 접근 let frm = document.joinForm; let inputTag = frm.in1; inputTag.value; document.폼태그의 이름으로 접근한다. - location 객체 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저의 새 문서를 불러올 때 사용할 수 있다. location 객체의 프로퍼티와 함수를 이용하면 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있다. 함수 의미 location.href 현재 페이지의 URL 정보가 담겨있는 프로퍼티 대입을 통해 새로운 문자열을 넣게 되면 이동이 일어난다. location.reload() 새로고침 location.assign("URL 주소") 현재 URL을 지정한 URL로 바꿔서 이동 loca..

DAY 18 : 객체, 상속
2022. 5. 3. 20:05
WEB/Javascript
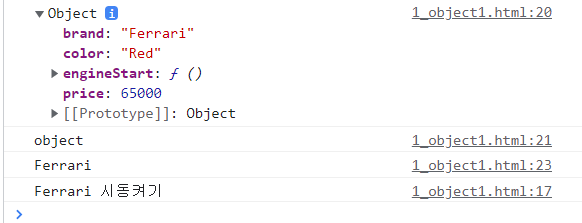
- 객체 추상적인 개념이 실체화된 것이다. 프로퍼티들로 이루어진 하나의 집합을 의미한다. ※ 여기서 프로퍼티란? 속성이라는 뜻으로 객체 내부의 속성을 의미한다. - 객체 선언 const 객체명 = { 프로퍼티1 명 : 프로퍼티1 값; 프로퍼티2 명 : 프로퍼티2 값; ... 함수명 : function() { } } - 생성자를 이용한 객체 생성 function 생성자명(매개변수1, 매개변수2, ...) { this.변수명 = 값1; this.변수명 = 값2; .... this.함수명 = 함수(){}; } const 객체명 = new 생성자명 (값1, 값2, ...); 객체 사용해보기! - 상속 (inheritance) 자바 스크립트는 객체 간의 상속이 일어난다. 자바 스크립트의 모든 객체는 프로토타입이라..