
DAY 02 : Github
2022. 11. 20. 20:08
국비/Git
- git diff Working Directory와 Staging Area 사이의 차이를 확인하기 위한 명령어 - 깃 허브 (Git Hub) git으로 버전 관리한 코드를 업로드할 수 있는 클라우드 서비스이다. 단순히 저장만 하는 것이 아니라 유저들과 함께 코드를 공유하고 온라인으로 하나의 프로젝트를 개발할 수 있게 해준다. https://github.com/ GitHub: Let’s build from here GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review cod..

DAY 04 : history 객체, navigator객체, DOM, 노드, 정규 표현식
2022. 11. 14. 23:20
국비/JavaScript
- history 객체 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체이다. 사용자의 개인 정보를 보호하기 위해 이 객체의 대부분의 접근 방법을 제한한다. 함수 의미 back() 뒤로 이동 forward() 앞으로 이동 go(0) == location.reload() 새로고침 - navigator 객체 브라우저 공급자 및 버전 정보등을 포함한 브라우저에 대한 정보를 저장하는 객체이다. 모바일에서는 GPS 정보를 갖고올 수 있다. geolocation : GPS 정보를 수신하는 프로퍼티 navigator 객체 사용해보기! navigator 현재 사용하는 와이파이 기지국의 위도와 경도를 출력하는 것을 확인 할 수 있다. - 문서 객체 모델 (Document Object Model) HTM..

DAY 03 - 1 : 화살표 함수, 객체, 상속
2022. 11. 14. 17:34
국비/JavaScript
- 화살표 함수 ECMA Script에 추가된 문법 function 키워드를 사용하여 만드는 것보다 간단하게 표현 가능하다. 화살표 함수는 항상 익명이다. const 함수명 = () => { 함수 호출시 실행할 문장; ... } 1) 매개변수가 있는 경우 const sum = function(x,y) { console.log(`두 수의 합 : ${x+y}`); } const sum = (x,y) => console.log(`두 수의 합 : ${x+y}`); 2) 리턴 값이 있는 경우 const result = function(x,y) { let sum = 0; for(let i=x; i x * x; 화살표 함수 사용해보기! const func1 = (x,y) => { let sum = 0; for(let..

DAY 02 -2 : 배열, 향상된 for문, 호이스팅, 함수
2022. 11. 14. 17:34
국비/JavaScript
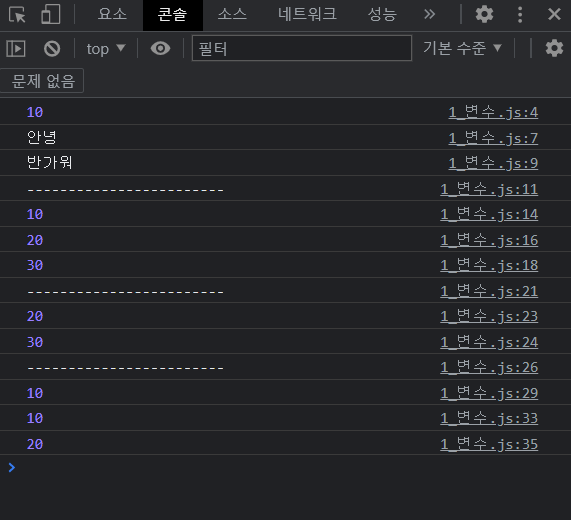
- 배열(Array) 이름과 인덱스로 참조되는 정렬된 값의 집합 (자료구조) 배열을 구성하는 각각의 값을 '배열 요소'라고 하며, 배열에서의 위치를 가리키는 숫자를 '인덱스'라고 한다. - 배열 선언 let 배열명; - 배열 초기화 배열명 = [요소1, 요소2, 요소3,...]; // 예시 let arr; arr = [100,200,300]; let arr = [100,200,300]; - 배열 객체로 생성 let 배열명 = new Array(요소1, 요소2, ...) - 자바 스크립트 배열의 특징 1) 배열 요소의 타입이 고정되어 있지 않다. let arr =[1, 1.4, '안녕', true]; 2) 배열 요소의 인덱스가 연속적이지 않아도 된다. let arr; arr [0] = 1; arr [1] ..

DAY 02 - 1 : 대화상자, 연산자, 제어문(조건문, 반복문)
2022. 11. 7. 22:10
국비/JavaScript
- 자바 스크립트 대화 상자 alert() 사용자에게 메시지를 보여주고, 확인을 기다린다. BOM (Browser Object Model) window.alert() alert() confirm() 사용자에게 메세지를 보여주고, 확인이나 취소를 누르면 그 결과값을 불린값으로 반환한다. window.confirm() const result = confirm('확인이나 취소를 누르세요'); prompt() 사용자에게 메세지를 보여주고, 사용자가 입력한 문자열을 반환한다. 입력받은 값은 문자형으로 저장된다. const result = prompt('문자를 입력하세요'); - 연산자(Operator) 연산자 의미 산술 연산자 + - / * % ** ( 제곱) 비교 연산자 >, =, 19) console.log(..

DAY 01 : JavaScript, 변수, 데이터타입, 형변환, ..
2022. 11. 6. 17:02
국비/JavaScript
자바 스크립트의 역사 - Netscape 내비게이터 브라우저이다. 브랜든 아이크 (Brendan Eich) 영입으로 10일 만에 모카라는 언어로 내비게이터에 적용했다. (인터프리터 사용) 자바스크립트는 처음엔 모카라는 이름으로 나중에는 라이브 스크립트에서 자바스크립트로 이름이 변경되었다. - jQuery 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 해주는 라이브러리이다. 단점으로는 jQuery 문법을 따로 공부해야한다는 것이다. - V8 자바 스크립트 엔진 2008년 구글에서 크롬의 베타전과 함께 v8엔진을 소개하였다. - ECMA 스크립트를 표준화 - 트랜스 컴파일러 BABEL : 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 하는 라이브러리이다. 이 때문에 j..
DAY 01 : Git
2022. 11. 6. 15:51
국비/Git
- Git 버전관리 시스템의 종류이다. ✔️ 버전관리 여러 파일을 하나의 버전으로 묶어 관리하는 것을 의미한다. - 버전관리 시스템의 종류 1) 클라이언트 - 서버 모델 하나의 중앙 서버로 여러 클라이언트들의 각자 필요한 것만 가져와서 작업을 하고 다시 중앙 서버로 통합하는 방식이다, 예시로 CVS, SVN 이 있다. 2) 분산모델 하나의 중앙 서버가 존재하지만 여러 클라이언트들은 각자의 컴퓨터 저장소에 전체 사본을 가지고 작업하는 방식이다. 예시로 Git이 있다. - Git 다운 https://git-scm.com/download/win -> 64bit Git - Downloading Package Download for Windows Click here to download the latest (2...

DAY 01 : CSS, 문법 등
2022. 11. 5. 23:45
국비/CSS
- CSS (Cascading Style Sheets) 웹 페이지의 특정 요소 또는 요소의 그룹에 적용할 스타일 그룹을 지정하는 규칙이다. - CSS 문법 HTML 문서 요소 사이에 요소를 사용하여 적용하는 방법 3. 외부 스타일 웹 사이트 전체의 스타일을 하나의 파일에서 변경 ✔ rel 현재 문서와 링크된 문서 사이의 연관관계를 명시한다. - 선택자 1) 전체 선택자 (*) 스타일을 모든 요소에 적용한다. ✔️ 개별 선택자가 전체 선택자보다 더 높은 우선순위를 가진다. 2) 요소 선택자 특정 요소에 쓰인 모든 요소에 스타일을 적용 ✔️ 상속 부모 요소의 속성 값이 자식 요소에게 전달되는 것을 의미한다. 상속 확인해보기! 상속 div 영역 상속이란? 부모 요소의 속성값이 자식 요소에게 전달되는 속성 di..