DAY 20 : jQuery
2022. 7. 20. 17:25
WEB/Javascript
- jQuery 요소들을 선택하는 강력한 방법을 사용하고 선택된 요소들을 효율적으로 제어할 수 있는 자바스크립트 라이브러리를 의미한다. - jQuery 라이브러리 추가하기 http://jquery.com/ > 제일 위에 download // 제이쿼리를 쓰기위한 태그 - jQuery 기본문법 선택자 문법 아이디 선택자 #("아이디명") 태그 선택자 $("태그명") 클래스 선택자 $('.클래스명') 속성 선택자 $('"태그[속성=속성값]") ex) input[type=radio] - 메소드 메소드 의미 $("선택자").val() value 속성값 가져오기 $("선택자").text() 태그 내부의 텍스트 내용 $("선택자").text(새로운 문자열) 태그 내부의 내용을 새로운 문자열로 변경 $("선택자").c..

DAY 19 : form 태그 접근, 객체, DOM
2022. 7. 13. 21:38
WEB/Javascript
- form 태그 접근 let frm = document.joinForm; let inputTag = frm.in1; inputTag.value; document.폼태그의 이름으로 접근한다. - location 객체 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저의 새 문서를 불러올 때 사용할 수 있다. location 객체의 프로퍼티와 함수를 이용하면 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있다. 함수 의미 location.href 현재 페이지의 URL 정보가 담겨있는 프로퍼티 대입을 통해 새로운 문자열을 넣게 되면 이동이 일어난다. location.reload() 새로고침 location.assign("URL 주소") 현재 URL을 지정한 URL로 바꿔서 이동 loca..

DAY 18 : 객체, 상속
2022. 5. 3. 20:05
WEB/Javascript
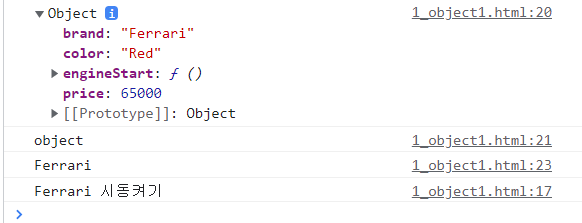
- 객체 추상적인 개념이 실체화된 것이다. 프로퍼티들로 이루어진 하나의 집합을 의미한다. ※ 여기서 프로퍼티란? 속성이라는 뜻으로 객체 내부의 속성을 의미한다. - 객체 선언 const 객체명 = { 프로퍼티1 명 : 프로퍼티1 값; 프로퍼티2 명 : 프로퍼티2 값; ... 함수명 : function() { } } - 생성자를 이용한 객체 생성 function 생성자명(매개변수1, 매개변수2, ...) { this.변수명 = 값1; this.변수명 = 값2; .... this.함수명 = 함수(){}; } const 객체명 = new 생성자명 (값1, 값2, ...); 객체 사용해보기! - 상속 (inheritance) 자바 스크립트는 객체 간의 상속이 일어난다. 자바 스크립트의 모든 객체는 프로토타입이라..

DAY 17 : 함수
2022. 3. 16. 19:58
WEB/Javascript
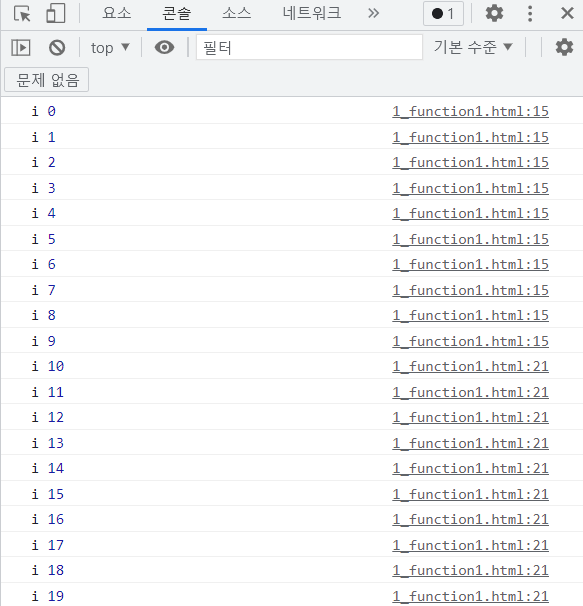
- 함수 (function) 자바 스크립트에서는 함수도 하나의 값이다. 따라서 함수를 변수에 대입할 수 있다. 다른 함수 내에 중첩되게 정의가 가능하다. - 함수 선언 방법 function 함수명 (매개변수1, 매개변수2, ....) { 실행할 문장; return 리턴값; } - 함수 표현식 let 함수명 = function(매개변수1, 매개변수2, ... ) { 실행할 문장; return 리턴값; } 함수 사용해보기! 함수 실행하기 재미있는 자바스크립트~

DAY 16 : 연산자, 대화상자, 배열 , ...
2022. 3. 3. 12:21
WEB/Javascript
- 연산자 == 타입이 달라도 값이 같으면 참 === 타입과 값이 둘 다 같아야 참 !== 값이 다르거나, 타입이 다르다면 참 -NaN (Not A Number) isNaN(값) : 숫자가 아니라면 참, 숫자면 거짓이다. - 대화 상자 (dialog) window. 은 생략이 가능하다. alert() 사용자에게 간단한 메세지를 보여주고, 그에 대한 사용자의 확인을 기다린다. confirm() 사용자에게 간단한 메세지를 보여주며, 확인을 누르면 참, 취소를 누르면 거짓을 리턴한다. prompt() 사용자에게 간단한 메세지를 보여주며, 사용자가 입력한 문자열 값을 리턴한다. 대화상자 사용해보기! 1. confirm 설문조사 결과1은 바로 실행했을 때 나오는 대화상자 창이며, 확인은 true를 리턴하기 때문에..

DAY 15 : 자바 스크립트
2022. 3. 2. 13:08
WEB/Javascript
위 포스트는 HTML, CSS를 이어서 작성하는 것이다. 2022.02.12 - [WEB/HTML,CSS] - DAY 14 : 미디어 쿼리 DAY 14 : 미디어 쿼리 - 미디어 쿼리 (Media Query) 반응형 개발 : 접속하고 있는 기기들 마다 다르게 반응하여 표현되도록 개발하는 것을 의미한다. 웹 페이지에 접속하고 있는 기기마다 원하는 형태로 스타일을 조정할 biblia00.tistory.com - 자바 스크립트 (Java Script) 웹의 동작을 구현하기 위한 언어이다. 웹 브라우저에 자바 스크립트 인터프리터가 내장되어있다. 객체 기반의 스크립트 언어이다. - 자바 스크립트의 특징 자바 스크립트는 동적이며, 타입을 명시할 필요가 없는 인터프리터 언어이다. 객체 지향형 프로그래밍과 함수형 프로..